RC Elements
As said before, I "thought out of the box" to create a "command interpreter" inside RadCORE using native resources.
Practically all the configurations we will make for RadCORE to process its resources will be through the HINT property.
To facilitate its editing and expand the possible additional features, RadCORE ELEMENTS was introduced.
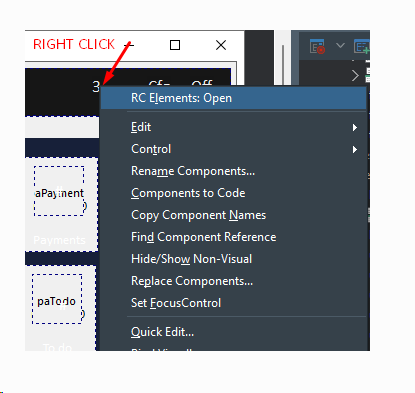
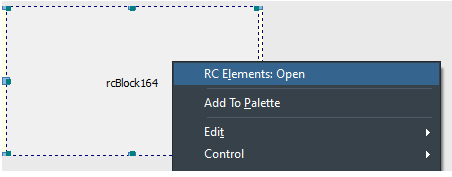
Choose a component and call the context menu:


Once installed, every component will have improved CAPTION and HINT property editing.
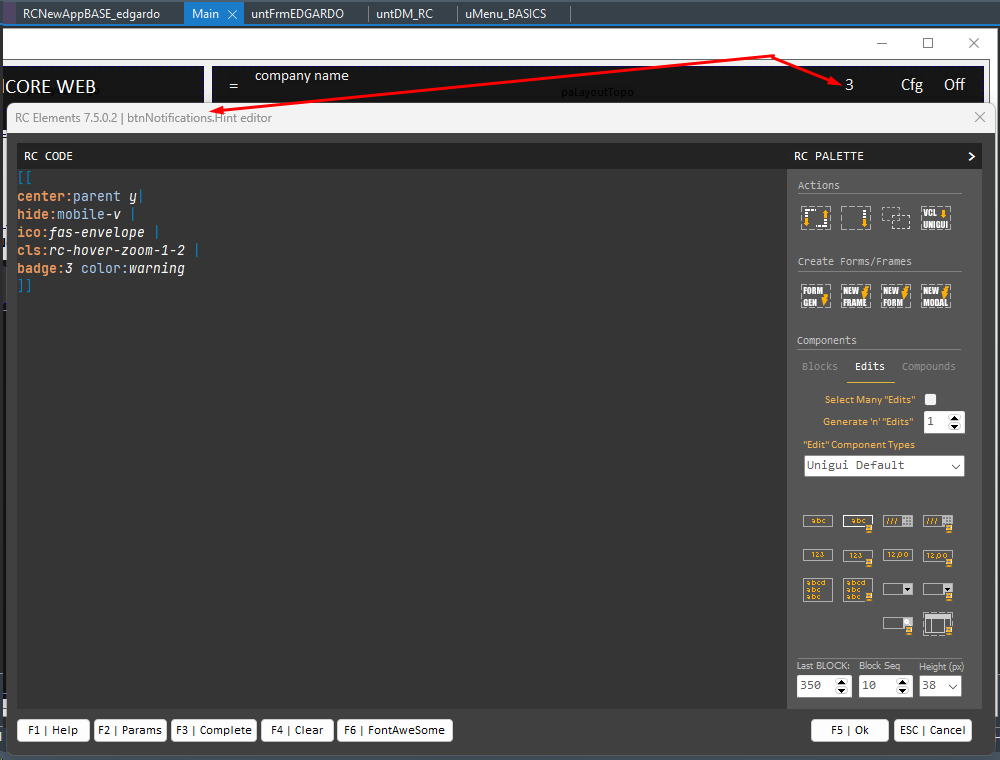
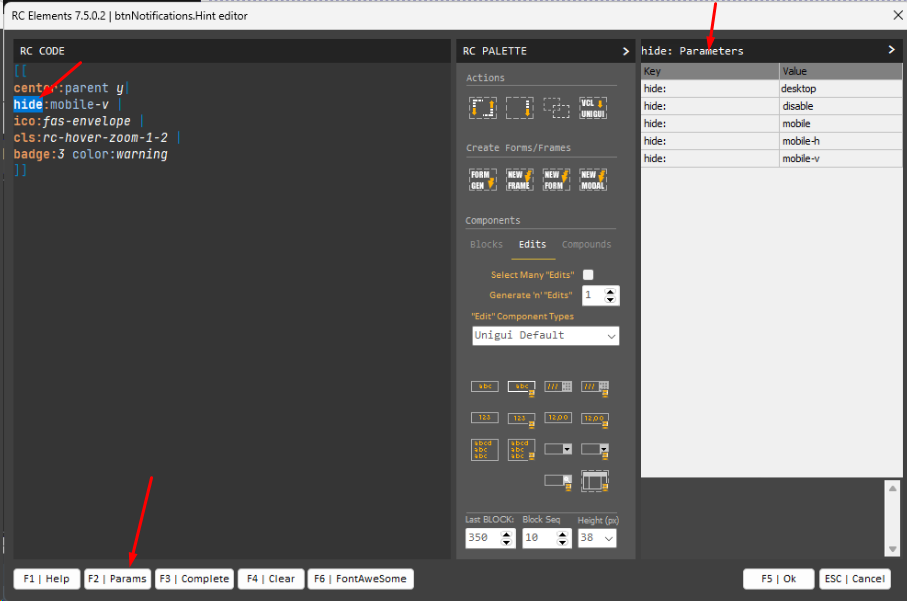
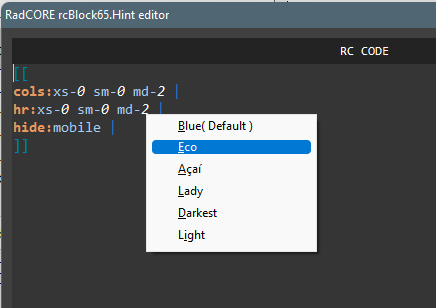
In the case of HINT, a diversified editing "environment" with colorization resources of RadCORE's "dynamic attributes/commands" will be displayed, a "palette" of components, a basic "object inspector", a box informing about each item and the possibility of triggering a HELP for each "command" as shown in the image above.
RC ELEMENTS: Starting

There are two ways to open RC ELEMENTS:
1) When only one component is selected, just open the DELPHI context menu by clicking with the right mouse button.
2) When selecting only one component or several components, just click on the HINT property of any of the selected components.
RC ELEMENTS: Help
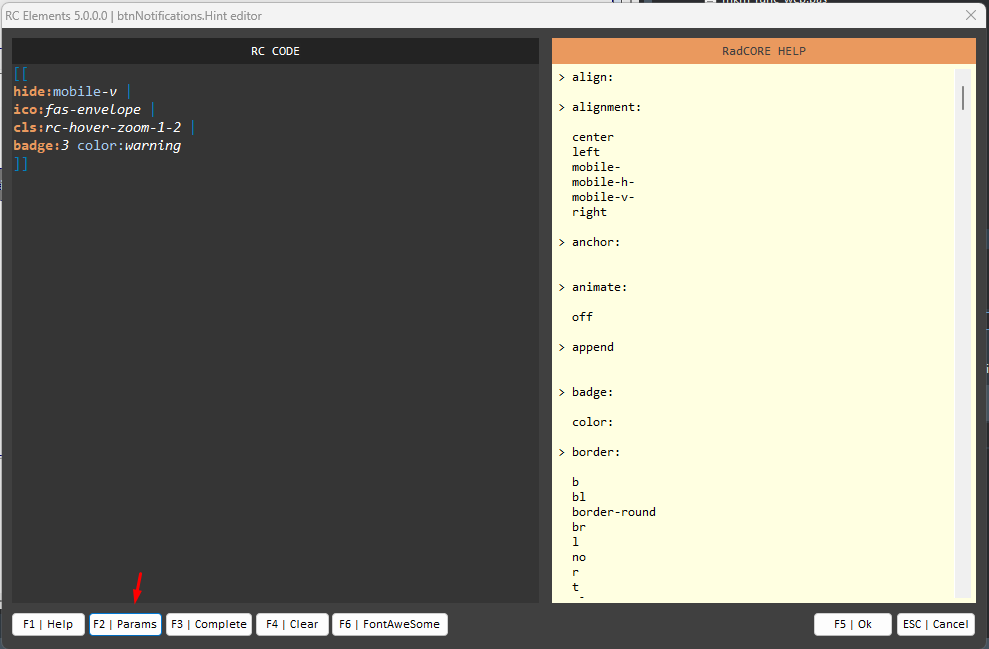
Clicking on the "F1 Help" button or pressing F1 without selecting anything in the "RC CODE" will open a tab in the browser with the RadCORE on line HELP.
Clicking F2 in the "RC CODE" (without having selected anything) all the attributes available in RadCORE with their respective parameters.

Note: The rc elements help is still being improved.
RC ELEMENTS: Parameters

By clicking on the "Params" button or pressing F2 and selecting a main attribute (just double click on the name of a command) in the "RC CODE" all parameters of the command will be listed.
Note: This feature is still being improved.
RC ELEMENTS: Complete

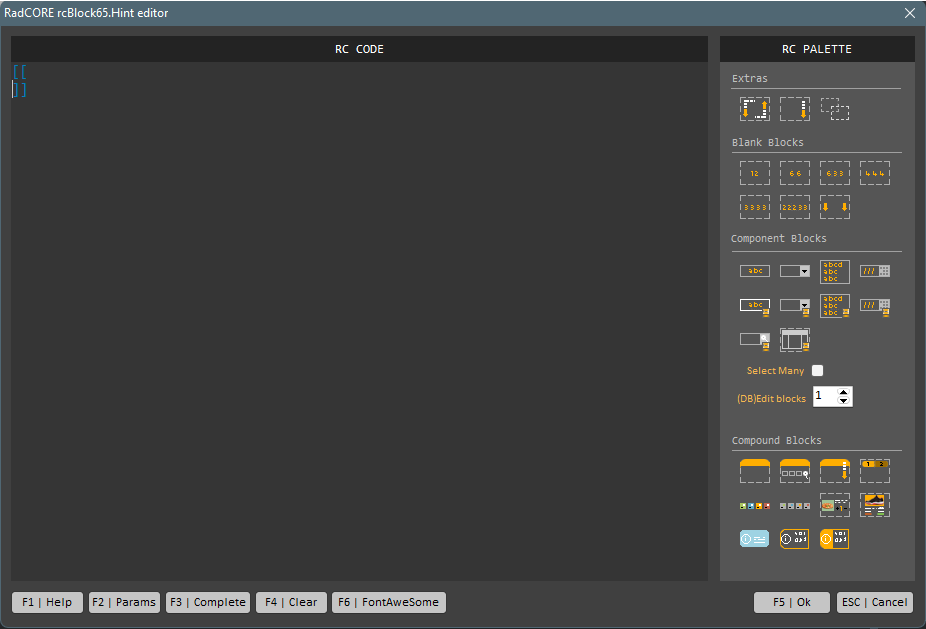
Pressing F3 (don't click) with the RC CODE blank, the brackets will be added to fill in the commands.
Pressing F3(don't click) right after typing some attributes, it will be added to the basic structure of the typed attribute.
Ex:
Type "cols:" and then press F3
Type "hr-childs:" and then press F3
Type "hr:" and then press F3
Type "scale:" and then press F3
Type "align:" and then press F3
Type "hint:" and then press F3
Type "center:" and then press F3
Type "lkpfilter:" and then press F3
Type "form-label:" and then press F3
It is also possible, in addition to searching, to complete the naming of a standard FontAwesome 5 icon (unigui standard):
Ex:
- After typing any attribute that needs an icon ( "ico:" for example), press F6 to open the FontAwesome page, filtering the FREE, SOLID and REGULAR icons;
- Select the icon and click on it;
- In the "HTML" view, just click for the content to be copied to the clipboard;
- Return to RC ELEMENTS and press F3.
Watch this video:
https://1drv.ms/v/s!AovhnjIbioMA23UoEdMTi7PxodLq?e=5AmTth
Note: This feature is still being improved.
RC ELEMENTS: RC CODE

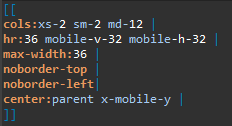
Every instruction/attribute set starts and ends with a double square bracket.
Each instruction/attribute may or may not have parameters.
Each parameter may or may not have reference values or contents.
To separate one main attribute from another (end of line) we use a PIPE ( "|" ).
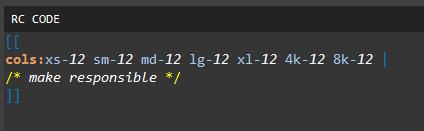
You can also use comments:

By right-clicking on the RC CODE, the themes frame will be displayed:

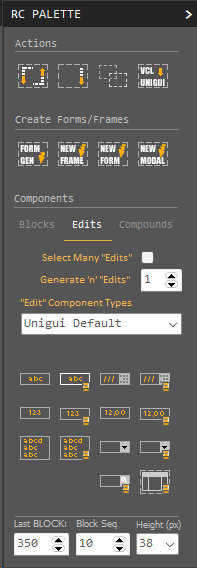
RC ELEMENTS: RC PALETTE

You will have at your disposal several resources to optimize the development and/or application of pre-defined components with responsiveness rules.
In the next topics we will see each item in detail.
Created with the Personal Edition of HelpNDoc: Produce electronic books easily