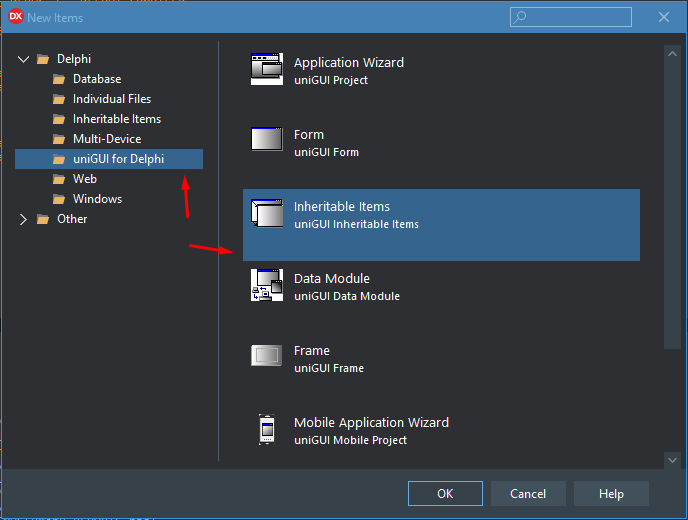
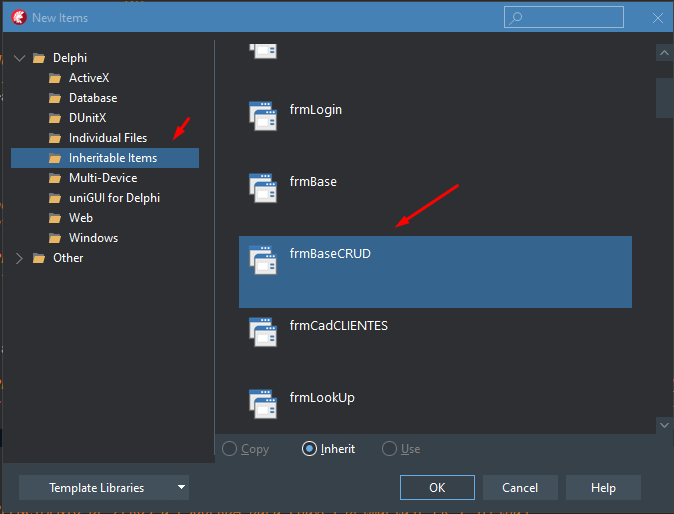
Novo FORM Herdado
Vamos agora criar uma nova opção no Menu e fazê-la executar no Projeto.
Se você não leu este documento desde o início, certamente, você poderá ficar sem entender algum detalhe.
Cada opção criada de um novo cadastro pode ter uma TABELA no seu banco de dados para ser associada( isso facilita o processo nas não é obrigatório ).
O RadCORE faz associação com nomenclaturas para facilitar a automação de várias tarefas.
Isso não quer dizer que você não possa criar suas opções no menu dinâmico para criação / exibição, sim, você pode, isso é programação padrão, reconhecer um ítem clicado e acionar o respectivo FORM / FRAME.
Veja o tópico: Primeira Execução -> Erros comuns na compilação / execução
importante:
Estude os DEMOS( Brasil / Global ). Nas units de geração de menus( uMENU_BASICS...etc... ) você terá diversos exemplos de uso.
Nos exemplos com banco de dados, veja o evento OnCreate para estudar as configurações usadas.
O que o RadCORE oferece é justamente não ter esse trabalho e reduzir muito as linhas de código no projeto.
Crie uma tabela de HOLIDAYS com a seguinte estrutura:
CREATE TABLE HOLIDAYS (
CODIGO INTEGER NOT NULL,
DESCRICAO VARCHAR(50),
DATA DATE)
ALTER TABLE HOLIDAYS
ADD CONSTRAINT PK_HOLIDAYS
PRIMARY KEY (CODIGO)



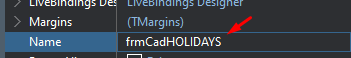
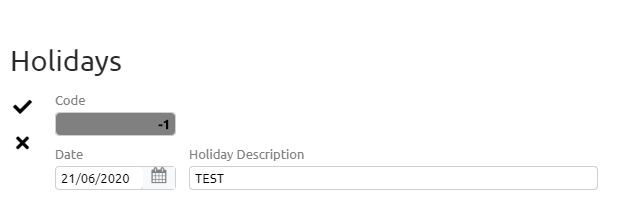
Nosso exemplo será um CADASTRO DE FERIADOS. Vamos agora RENOMEAR o novo form para vincular a tabela correspondente.

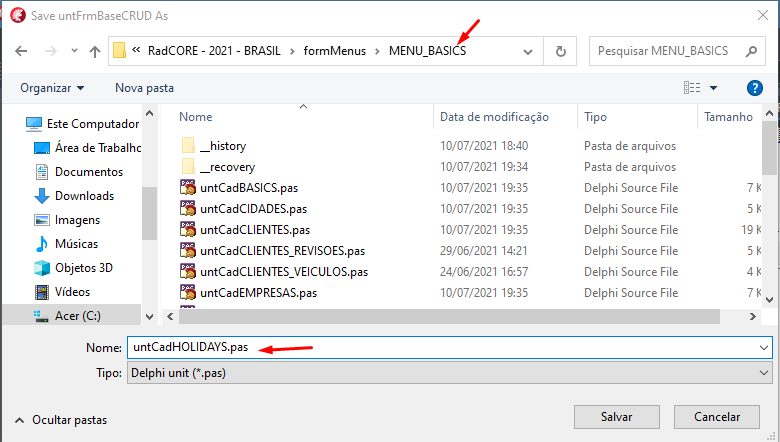
Vamos SALVAR o novo form observando a ORGANIZAÇÃO proposta das pastas( isso não é obrigatório é apenas uma sugestão ). Como esse novo form é um CADASTRO BÁSICO, vamos salvar na pasta correspondente:

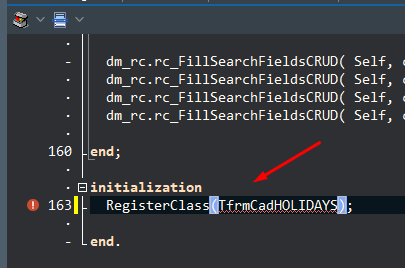
Alterne para o código da unit e adicione o REGISTERCLASS para o form poder ser encontrado pelo RadCORE:

Quando é feito REAPROVEITAMENTO de um FORM pré-existente( SAVE AS , RENAME and ADD TO PROJECT ), a declaração acima é feita automaticamente pelo DELPHI.
E este é um caminho mais rápido quando se deseja criar novas telas pois já aproveita alguns componentes / código, agilizando ainda mais o progresso do desenvolvimento.
Agora, vamos adicionar um código padrão no evento OnCREATE. ( Para mais detelhes sobre o significado dos "coringas" abaixo, clique no link ao lado ).
sqlMaster.close;
sqlMaster.SQL.Text := ' SELECT [[fields]] ' +
' FROM [[table]] tab ' +
' WHERE tab.[[pk]] = :table_pk ' +
'[grid]' +
' SELECT tab.[[pk]] as "CÓDIGO" , tab.data,' +
' tab.descricao as "DESCRIÇÃO", ' +
' [[allpks]] ' +
' FROM [[table]] tab ';
ed_Where_Search.Text := '' ;
ed_Order_Search.Text := 'tab.descricao';
DM_RC.rc_FillSearchFieldsCRUD( Self, cbxSearchCRUDFieldDate.name, 'tab.data' , 'DATA' );
inherited;
DM_RC.rc_FillSearchFieldsCRUD( Self, cbxSearchCRUDField1.name , 'tab.' + ed_PK.Text + ' as "CÓDIGO"' , 'CÓDIGO' );
DM_RC.rc_FillSearchFieldsCRUD( Self, cbxSearchCRUDField1.name , 'tab.descricao as "DESCRIÇÃO"' , 'DESCRIÇÃO' );
O uso de uma ALIAS é opcional. Aqui adicionamos: tab.[[pk]] as "CÓDIGO"
> Quando usamos um ALIAS temos que adicionar o "coringa" [[allpks]] na sentença
Adicione a unit "DM_RC" ao projeto ou qualquer outra solicitada.
Observe atentamente e veja o que foi necessário adicionar no código copiado ?
Como a tabela FERIADOS tem o campo "DATA", adicionamos ", tab.data" para ser exibido no GRID e habilitamos o campo DATA ( antes do inherited ) para darmos opção de pesquisa por data ao usuário.
Agora precisamos adicionar o novo ítem no respectivo MENU, como será um cadastro simples, será no MENU BÁSICOS( uMenu_BASICS ):
rc_BuildMenuItem( mm.varA_MenuBasics, iSeqMenu, 0, 'Holidays Form', 'holidays' );
Apenas duplicamos uma linha e alteramos para por o novo título e sua respectiva tabela( veja os detalhes de criação de ítens de menu aqui )
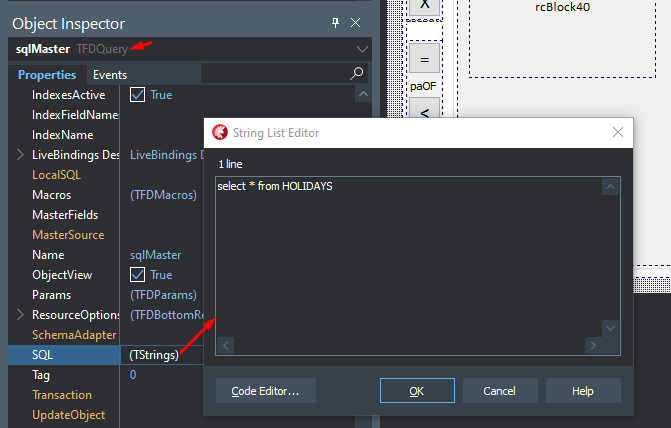
Atualize o "sqlMaster" para que os DATAFIELDs sejam atualizados com sua tabela:

Lembre-se: O SCRIPT do sqlMaster será alterado dinamicamente, isso é apenas para podermos adicionar os campos no formulário.
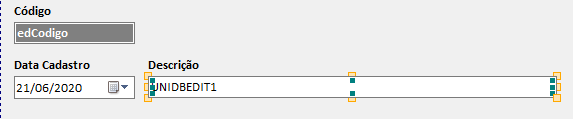
Alterne a propriedade ACTIVE do sqlMaster ( True / False ) e em seguida ajuste os DATAFIELDs dos campos que você adicionou.
Adicione os campos necessários para o formulário:

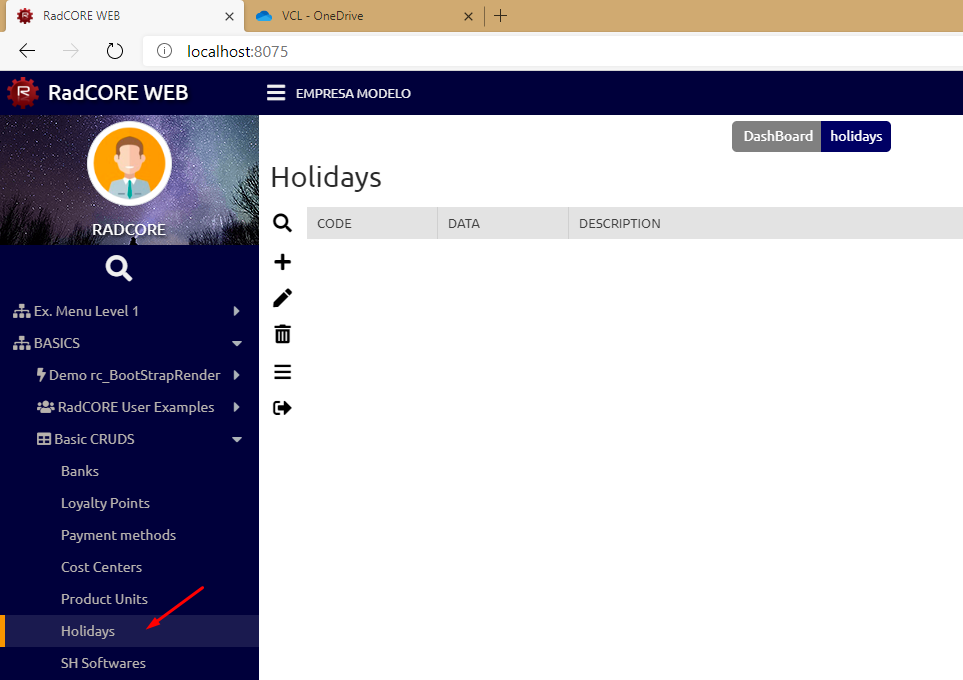
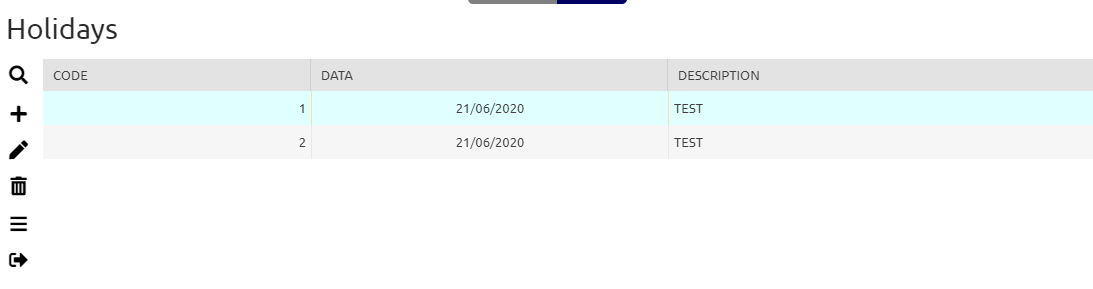
Estamos prontos para executar a aplicação e acionar a nova opção criada.
 s
s


Todas as funções de CRUD estão prontas. Estude outros forms que acompanham o projeto para entender melhor e praticar.
Created with the Personal Edition of HelpNDoc: Free EPub producer