RC Elements
Como dito antes, eu "pensei fora da caixa" para criar um "interpretador de comandos" dentro do RadCORE usando recursos nativos.
Praticamente todas as configurações que faremos para o RadCORE processar seus recursos será através da propriedade HINT.
Para facilitar sua edição e ampliar os possíveis recursos adicionais, foi introduzido o RadCORE ELEMENTs.
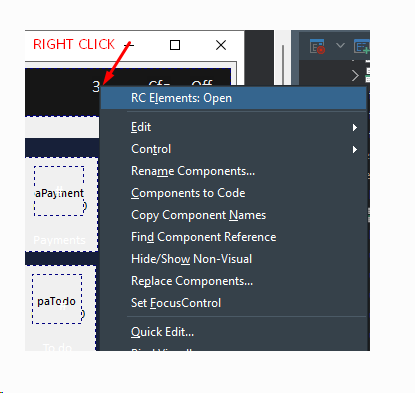
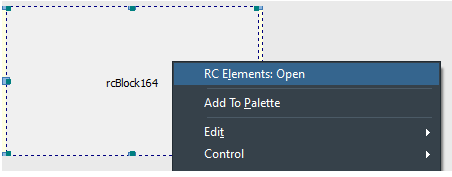
Selecione um componente e chame o menu de contexto:


Uma vez instalado todo componente terá a edição da propriedade CAPTION e HINT aprimoradas.
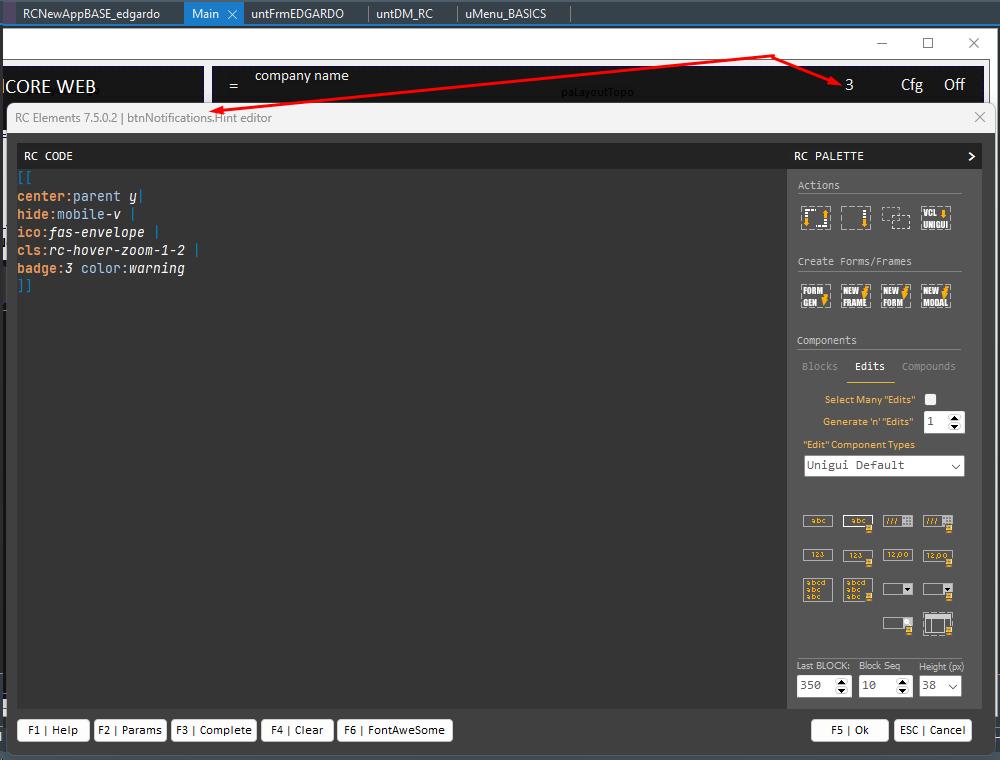
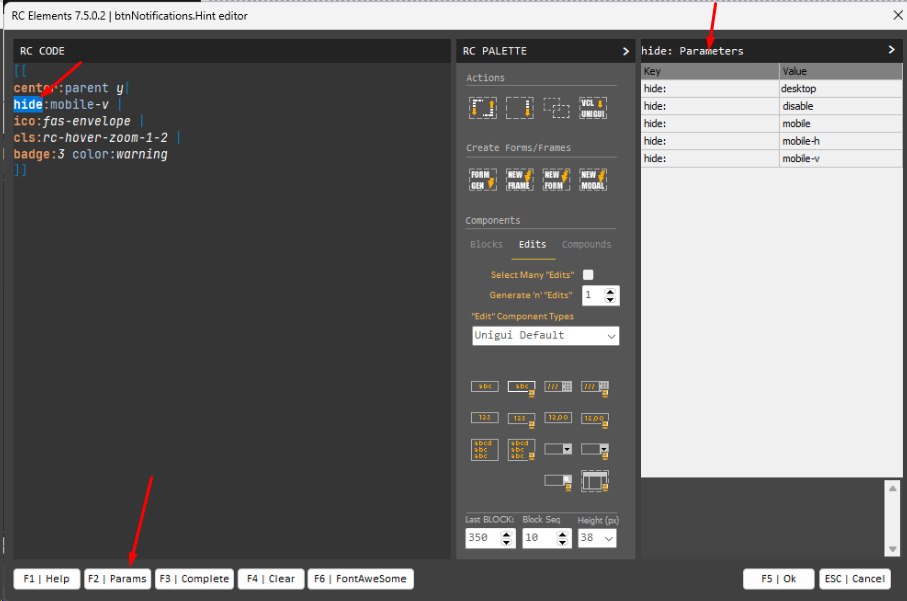
No caso do HINT será exibido um "ambiente" diversificado de edição com recursos de colorização dos "atributos dinâmicos/comandos" do RadCORE, uma "paleta" de componentes, um "object inspector" básico, uma caixa informando sobre cada ítem e a possibilidade de acionar um HELP para cada "comando", como mostrado na imagem acima.
RC ELEMENTS: Iniciando

Existem duas maneiras de abrir o RC ELEMENTS:
1) Quando selecionado apenas um componente, basta abrir o menu de contexto do DELPHI, clicando com o botão direito do mouse.
2) Quando selecionado apenas um componente ou vários componentes, basta clicar na propriedade HINT de algum dos componentes selecionados.
RC ELEMENTS: Help
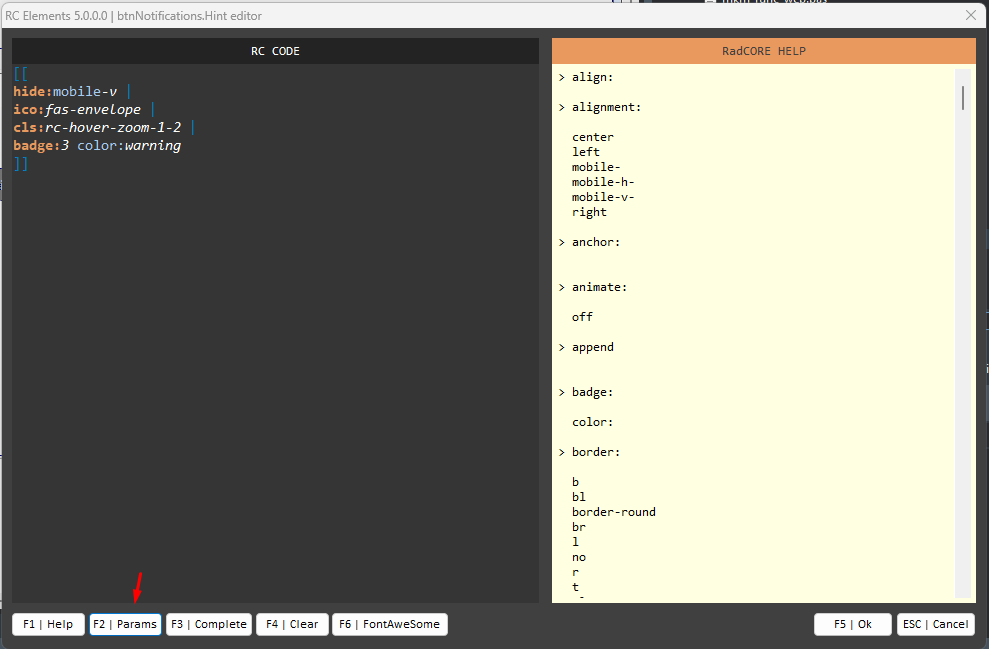
Clicando no botão "F1 Help" ou teclando F1 sem selecionar nada no "RC CODE" será aberto uma aba no navegador com o HELP on line do RadCORE.
Clicando F2 no "RC CODE" ( sem ter selecionado nada ) serão listados todos os atributos disponíveis no RadCORE com seus respectivos parâmetros.

Nota: O help do rc elements ainda está sendo aprimorado.
RC ELEMENTS: Parâmetros

Clicando no botão "Params" ou teclando F2 selecionando um atributo principal( basta dar duplo click sobre o nome de um comando ) no "RC CODE" será listado todos os parâmetros do comando.
Nota: Este recurso ainda está sendo aprimorado.
RC ELEMENTS: Complete

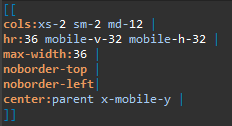
Teclando F3( não clique ) com o RC CODE em branco, serão adicionados os colchetes para preenchimento dos comandos.
Teclando F3( não clique ) logo após digitar alguns atributos, será adicionado a estrutura básica do atributo digitado.
Ex:
Digite "cols:" e em seguida tecle F3
Digite "hr-childs:" e em seguida tecle F3
Digite "hr:" e em seguida tecle F3
Digite "scale:" e em seguida tecle F3
Digite "align:" e em seguida tecle F3
Digite "hint:" e em seguida tecle F3
Digite "center:" e em seguida tecle F3
Digite "lkpfilter:" e em seguida tecle F3
Digite "form-label:" e em seguida tecle F3
Também é possível, além de pesquisar, completar a nomenclatura de um ícone padrão FontAwesome 5( padrão do unigui ):
Ex:
- Após digitar algum atributo que precise de um ícone( "ico:" por exemplo ), tecle F6 para abrir a página do FontAwesome filtrando os ícones FREE, SOLID e REGULAR;
- Selecione o ícone e click sobre ele;
- Na visualização "HTML" basta dar um click para o conteúdo ser copiado para o clipboard;
- Retorne ao RC ELEMENTS e tecle F3.
Veja esse vídeo:
https://1drv.ms/v/s!AovhnjIbioMA23UoEdMTi7PxodLq?e=5AmTth
Nota: Este recurso ainda está sendo aprimorado.
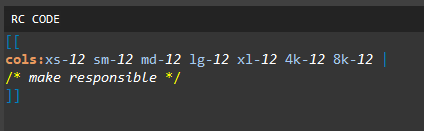
RC ELEMENTS: RC CODE

Todo conjunto de instruções/atributos inicia e termina com um duplo colchete.
Cada instrução/atributo pode ter ou não parâmetros.
Cada parâmetro pode ter ou não valores ou conteúdos de referência.
Para separar um atributo principal de outro( fim de linha ) usamos um PIPE ( "|" ).
Você também poderá usar comentários:

Clicando com o botão direito sobre o RC CODE, será exibido o quadro de temas:

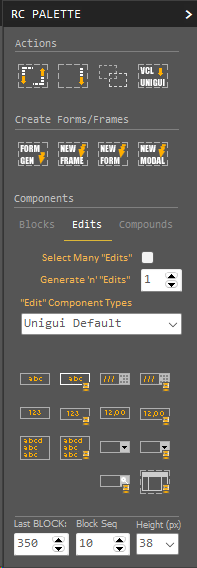
RC ELEMENTS: RC PALETTE

Você terá a disposição vários recursos para otimizar o desenvolvimento e/ou aplicação de componentes pré-definidos com regras de responsividade.
Nos próximos tópicos veremos cada ítem em detalhes.
Created with the Personal Edition of HelpNDoc: Free PDF documentation generator