Validação de Formulários

Em nossas aplicações sempre precisamos adicionar códigos para validar algum campo no formulário.
O RadCORE traz um atributo para reduzir essa codificação.
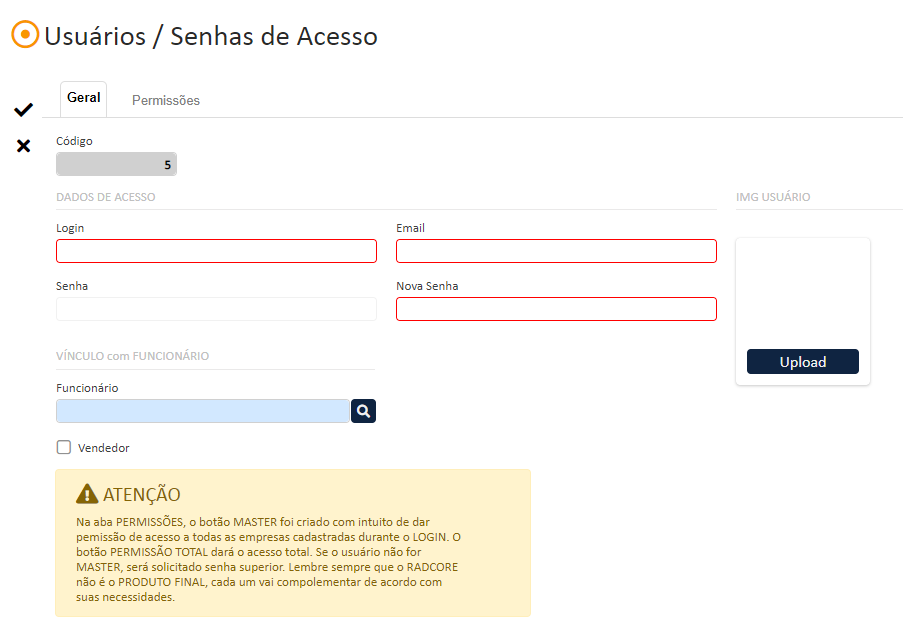
Vamos ter como exemplo o cadastro de usuários. Aqui, adicionei 3 validações:
- LOGIN
- NOVA SENHA
Observe a propriedade "HINT" de cada componente citado acima( respectivamente ):
[[valid:blank]] : Indica ao RadCORE que este campo NÃO PODE FICAR EM BRANCO.
[[valid:email]] : Validar um EMAIL.
[[valid:pass]] : Validar uma SENHA ( observe em "mkm_validate" os critérios atuais de validação ).
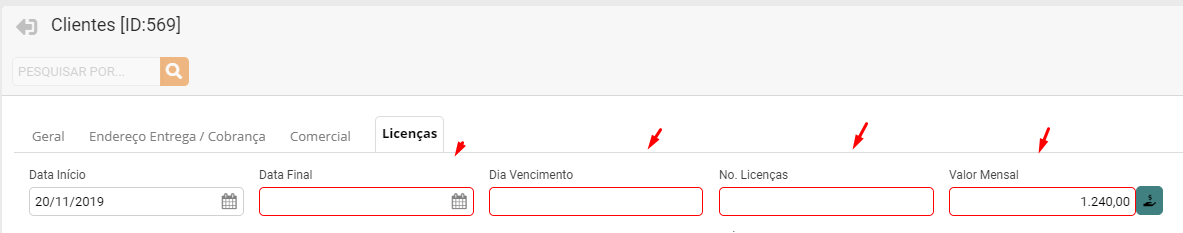
[[valid:date]] : Validar uma DATA.
[[valid:cpf]] : Validar um CPF.
[[valid:cnpj]] : Validar um CNPJ.
[[valid:min-99]] : Validar a digitação mínima de "99" caracteres.
[[valid:max-99]] : Validar a digitação máxima de "99" caracteres.
Validação de Registro
[[valid:not-exists]]: Validar se o conteúdo do campo no "uniDBEdit" atual já foi cadastrado para evitar duplicidade.
variações:
valid:not-exists<str> where:DEL<>'S' : Validar se o conteúdo do campo no "uniDBEdit" atual já foi cadastrado ( sendo seu conteúdo STRING ) para evitar duplicidade e somente se o campo "DEL" for diferente de 'S'
valid:blank=Loja ifvisible:rcBlock40 : Validar se o conteúdo do campo "Loja" não estiver vazio e somente se o componente "rcBlock40" estiver visível.
Nota: também há o parâmetro "ifenabled".
Outras variações possíveis que irão reduzir ainda mais a codificação:
[[valid:=nn or >nn<int>]]
[[valid:>dd/mm/aaaa]]
[[valid:>=nn and <=nn]]
[[valid:>nn.nn and <=nn]]
Nota: Os modelos acima podem ser testados no "frmCadCLIENTES" presente em projetos RC BRASIL / GLOBAL e para os brasileiros, há o exemplo de validação múltipla de CPF ou CNPJ no mesmo campo.

Também é possível fazer a validação apenas se o campo for preenchido, ou seja, é permitido ficar em branco.
[[valid:email notblank]]
Também é possível adicionar uma string que representa o nome do campo que está em branco para ser exibido ao usuário.
[[valid:blank=Email]]
Também é possível fazer a validação de um campo com base no conteúdo de outro:
"ifnotempty:aaaaa" e "if>0:aaaaa"
Onde "aaaaa" é o nome de um componente de edição.
Existem 2 campos e você só quer que o segundo campo seja validado se o primeito tiver um conteúdo maior que zero ou que o primeiro não esteja vazio:
[[valid:blank=Email if>0:edInvoiceNumber]]
[[valid:blank=Email ifnotempty:edInvoiceNumber"
Nota: Veja alguns exemplos no "frmDEMO_FORMS"

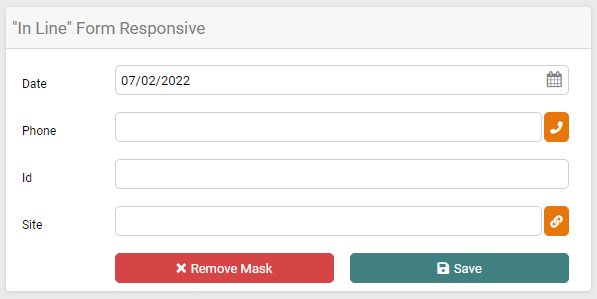
Limpeza Manual da Validação
No exemplo acima, no botão "Remove Mask" vc poderá ver como limpar a validação.
rc_ClearValidation( self );
Validando apenas os componentes dentro de um "parent"
É possível passar um parâmetro indicando para ser validado apenas os componentes que estão dentro de um determinado "parent"( UniContainerPanel, UniScrollBox... )
if not rc_FormValidate( Self, rcBlock46 ) then
begin
Abort;
end;
No exemplo acima, apenas os componentes dentro de "rcBlock46" serão validados.
Validação condicional
No cadastro de clientes temos um exemplo de Validação condicional no campo "edCnpjCpf":
[[valid:cpfcnpj &edTipoPessoa="F J"]] : Criticar um CPF / CNPJ válido de acordo com o conteúdo de "edTipoPessoa", ou seja,
se o for pessoa física, vai criticar CPF, se não, CNPJ.
> CPF e CNPJ são tipos de documentos usados no Brasil para identificar uma pessoa ou uma empresa, respectivamente.
> Na unit "mkm_validate.pas" você poderá adicionar novas validações além das existentes.
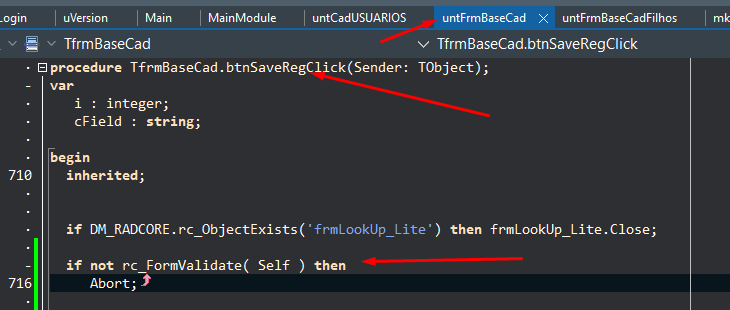
Ao clicar no Botão "btnSaveReg" será executado no "frmBaseCRUD" a função de validação dos campos:

Lembre:
Por padrão, a chamada a função "rc_Validade" está apenas no "frmBaseCRUD".
Se você precisar validar outras operações em outros formulários que não herdam de "frmBaseCRUD" basta você copiar para onde deseja.
Nota: É necessário que exista um componente "uniSweetAlert" no seu form/frame de origem com o nome "rcSweetAlert" para que as mensagens de validação e controle de foco funcionem.
Created with the Personal Edition of HelpNDoc: News and information about help authoring tools and software