rcBlocks: exemplo básico
Como vimos em tópicos anteriores, o RadCORE usa o conceito de BLOCOS( como as DIVs ) para ajudar a criarmos a responsividade do nosso projeto em um sistema "virtual" de 12 colunas( estilo bootstrap ).
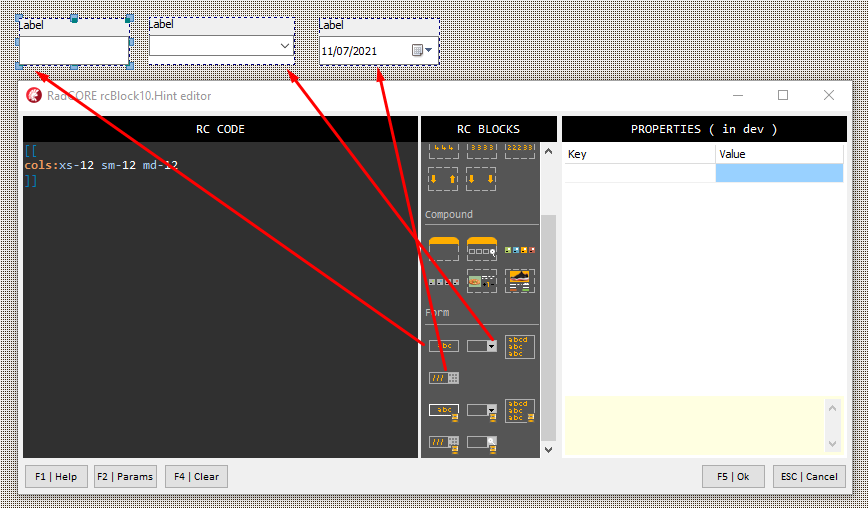
Usando o RC ELEMENTS vamos adicionar uma sequencia de 3 blocos no formulário( vamos usar o RadCORE STARTER ):

Cada um dos blocos está definido como:
[[
cols:xs-12 sm-12 md-12
]]
Ou seja, cada um ocupa 12 colunas em qualquer tamanho de tela. Essa é uma configuração ideal para MOBILE mas não para uma tela média / grande.
Vamos ajustar os valores para:
[[
cols:xs-12 sm-12 md-4
]]
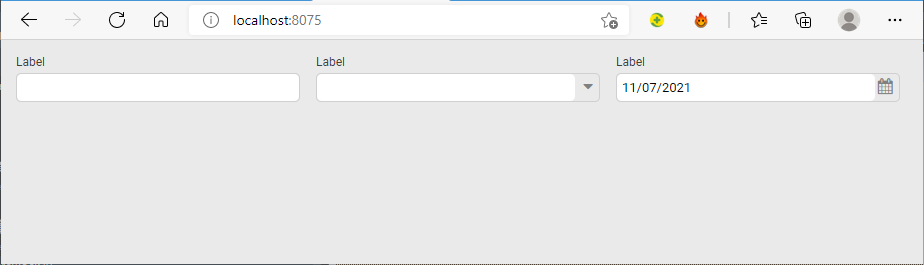
Temos 3 blocos onde o atributo "md-" terá 4 colunas, logo 4 x 3 = 12. Isto quer dizer que em uma resolução média para grande os 3 blocos devem ocupar uma única linha mas,
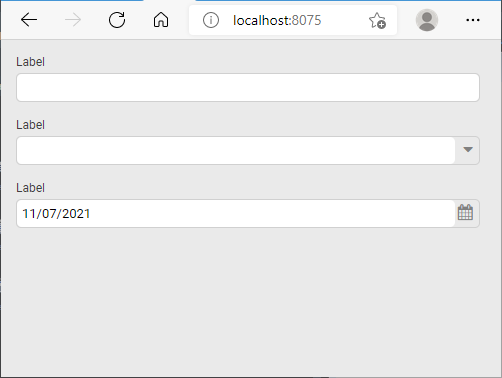
em resoluções menos ( xs- e sm- ) ocuparão linhas individuais.
Vejamos a tela renderizada nos dois padrões para entender melhor:


> Como descrito em tópicos anteriores observe os componentes dentro dos blocos para entender como eles expandem e contraem.
Como exercício prático, aplique a responsividade no formulário HOLIDAYS que criamos anteriormente.
LEIA ! Pratique !
A responsividade do RadCORE é muito fácil de aplicar mas é necessário testar suas possibilidades para você fixar a ideia.
O Exemplo "frmRCBLOCKS", "frmDEMO_FORMS", "frmCadCLIENTES" contém exemplos práticos de vários modos de aplicar os blocos responsivos, é muito importante estudar cada um deles.
Reveja o tópico "PRIMEIROS PASSOS" e estude atentamente para depois praticar recursos mais complexos.
Created with the Personal Edition of HelpNDoc: Write eBooks for the Kindle