Labels: FontAwesome Icons
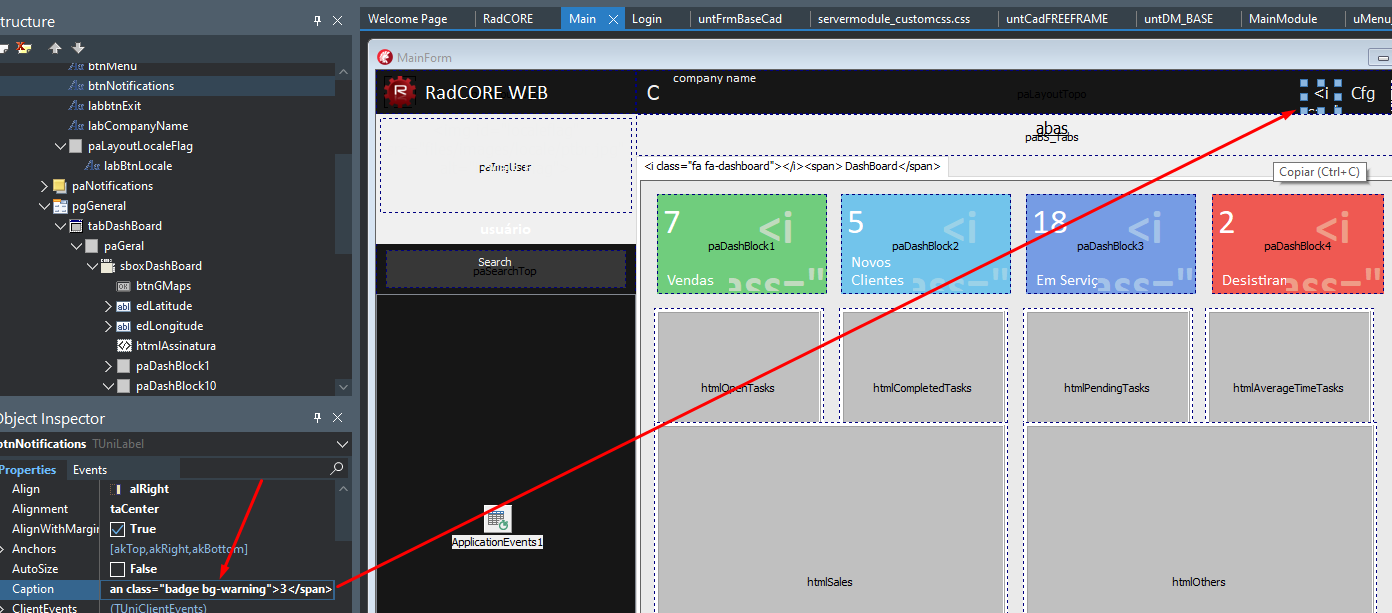
The uniLabel component allows us to render HTML, just change the TEXTCONVERSION property and in the CAPTION property write an HTML sentence.
Ex: <i class="fa fa-envelope fa-1x "></i><span class="badge bg-warning">3</span>

This allows us to create many things, but see the preview above the label. As its caption is changed, the sentence is visible at design time.
We can make it a little more readable. The example above is to generate a BAGDE with number 3 next to the envelope icon. Let's see how to do it with the RadCORE renderer:

Now we can see (and read) the number 3 in the caption to remember what it is about and we pass an 'instruction' to the renderer:
[[ico:fa-envelope | cls:align-label-left-center | cls-caption:badge bg-warning | append]]
ico:fa-envelope
tells to render a fontawesome icon.
The default "html" is to use:
fas fa-envolepe (for SOLID)
far fa-envolepe (for REGULAR)
fal fa-envolepe (to LIGHT)
fat fa-envolepe (for THIN)
fad fa-envolepe (for DUOTONE)
In RadCORE, when applied to dynamic attributes ( Ex: ico: ) you can write in abbreviated form:
fas-envolepe (for SOLID)
far-envolepe (for REGULAR)
fal-envolepe (for LIGHT)
fat-envolepe (for THIN)
fad-envolepe (for DUOTONE)
VARIATIONS
It is possible to add the fontawesome zoom clause (2x, 3x etc.) right after the icon name.
Note: RadCORE uses the same version of FontAwesome used by UNIGUI which may not reflect the same icons contained on the official FontAwesome website.
Created with the Personal Edition of HelpNDoc: Free EBook and documentation generator