Análise da Renderização
LEMBRE-SE
Todos os atributos/funções que serão analisadas estãrão nos tópicos iniciais dessa documentação ou no código fonte para estudos.
IMPORTANTE
Com base na análise detalhada que veremos, você poderá fazer a análise de todos os demos do RadCORE para melhor compreender e aprender os mais diversos recursos disponíveis e com isso, saber aplicar nas suas aplicações de forma correta.
EVENTOS
O RadCORE usa várias funções/procedures para renderizar/ativar/processar os seus recursos, então, todos os DEMOS irão conter algum tipo de chamada. Sempre verifique esses eventos e os estude.
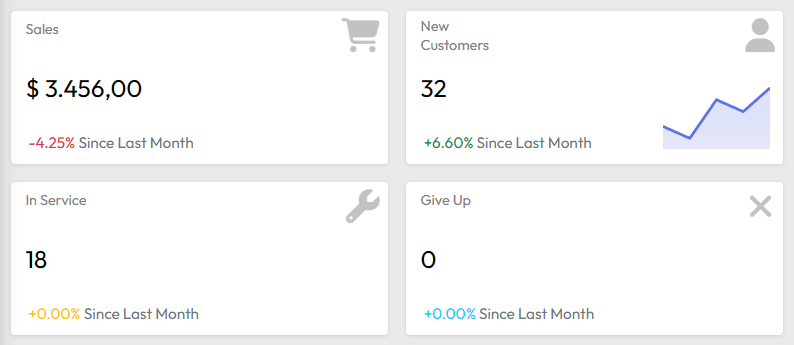
Vamos analisar os recursos do exemplo: frmDashBoardEcommerceThemed
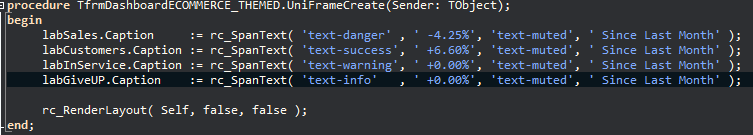
OnCreate
Você verá nesse evento funções de aplicação de layout a alguns captions( falaremos mais abaixo ) e a função de renderização de Layout padrão.
OnReady
Função de renderização padrão dos blocos responsivos e chamada para "rc_UpdateCharts" para renderização o exemplo de gráfico dos componentes "htmlSales e htmlOthers".
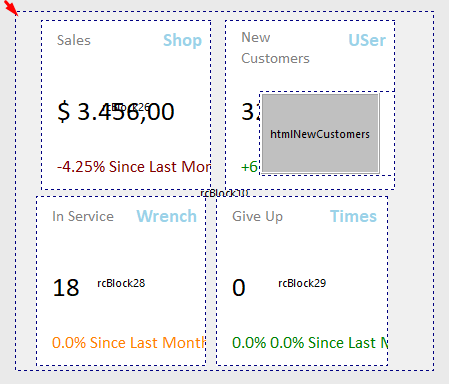
O primeiro bloco do dashboard é o "rcBlock10".
Ele é composto de vários outros blocos e componentes:

Sua renderização fica assim:

Vamos analisar e entender os atributos de cada um dos blocos.
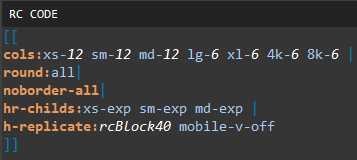
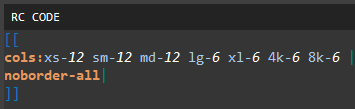
O bloco "rcBlock10" contém os seguintes atributos:

01. "cols:" nesse exemplo, vai renderizar o bloco com largura de 12 colunas para telas pequenas ou telas médias até o limite da resolução para "lg-" que, nesse caso vai renderizar o bloco com largura de 6 colunas.
Essa configuração é útil para compatibilizar com telas de tablets.
02. "round:all" vai aplicar cantos arredondados em todas as bordas do bloco.
03. "noborder-all" vai remover o "off-set" lateral das bordas do bloco, ou seja, o bloco não terá o espaçamento padrão nas bordas.
04. "hr-childs:" vai automaticamente expandir( "-exp" ) o "height" do bloco "rcBlock10" de acordo com a soma total do "height" de cada um dos blocos que estão dentro dele.
05. "h-replicate:" vai replicar o "height" definido por "hr-childs:" para o bloco "rcBlock40" com exceção se o acesso for mobile e na posição vertical.
Os blocos "rcBlock15, rcBlock20, rcBlock25, rcBlock30" contém os seguintes atributos:

01. "cols:" nesse exemplo, vai renderizar o bloco com largura de 12 colunas para telas pequenas e 6 colunas para os demais formatos.
02. "cls:" vai aplicar 2 classes css para arrendondar os cantos e adicionar um leve sombreado e a segunda classe, vai aplicar um efeito de "hover" ao passar o mouse.
Vamos analisar os objetos contidos no "rcBlock15"


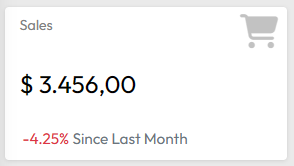
01. "labDashSales"

"translate:" será usado para controle do "RC TRANSLATE" para tradução em tempo real do "caption".
02. "labIcoSales"

"ico:" vai renderizar um ícone padrão FontAweSome solid( "fas-" ) com zoom 2x.
"cls:" vai aplicar 2 classes css para que o ícone fique da cor do tema de cor atual e com uma leve transparêcia.
03. "labSalesTotal"

"center:" vai centralizar o label em seu eixo y( verticalmente ) com base no "height" do seu componente parent.
03. "labSales"
Não há atributos mas no evento OnCreate:

É aplicada a função "rc_SpanText" para renderizar o efeito visto acima, onde o percentual é exibido com um css "text-danger" e o restante do texto com css "text-muted".
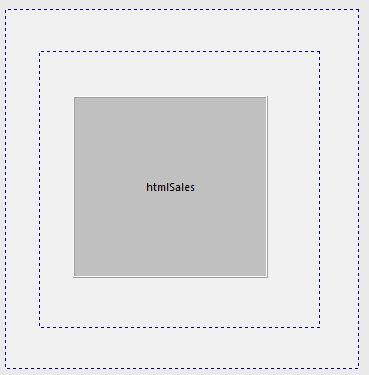
O segundo bloco do dashboard é o "rcBlock40".
Ele é composto de outros blocos e componentes:

01. "rcBlock40"

"cols:" nesse exemplo, vai renderizar o bloco com largura de 12 colunas para telas pequenas ou telas médias até o limite da resolução para "lg-" que, nesse caso vai renderizar o bloco com largura de 6 colunas.
Essa configuração é útil para compatibilizar com telas de tablets.
"noborder-all" vai remover o "off-set" lateral das bordas do bloco, ou seja, o bloco não terá o espaçamento padrão nas bordas.
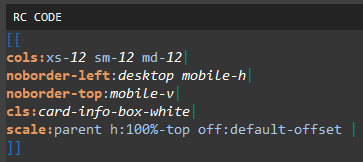
02. "rcBlock50"

"cols:" nesse exemplo, vai renderizar o bloco com largura de 12 colunas para todas as telas.
"noborder-left:" vai remover o espaço de off-set da borda a esquerda do bloco apenas em acesso por "desktop" ou mobile horizontal ( "mobile-h" )
"noborder-top:" vai remover o espaço de off-set da borda no topo do bloco apenas em acesso por mobile vertical ( "mobile-v" ).
"cls:" vai aplicar o css de "card" branco.
"scale:" vai expandir o "height" do bloco em 100% equivalente do "height" do seu seu parent, deduzindo o valor do "top" mais o "off-set" padrão( veja o controle de temas ).
03. "htmlSales"

"anchor:" vai ancorar o "htmlSales" nas dimensões do seu parent( seria equivalente ao "alClient" ).
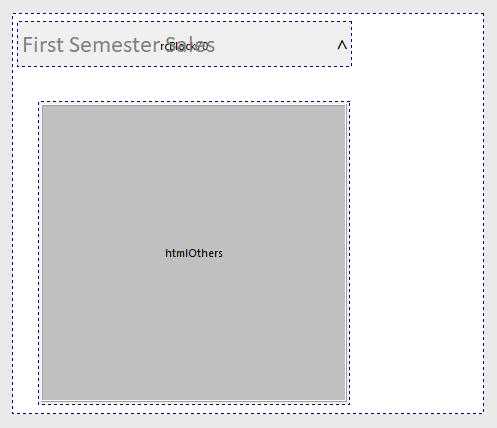
O terceiro bloco do dashboard é o "rcBlock60".
Ele é composto de outros blocos e componentes:

01. "rcBlock60"

"cols:" nesse exemplo, vai renderizar o bloco com largura de 12 colunas para todas as telas.
"cls:" vai aplicar o css de "card" branco.
"noborder-top" vai remover o espaço de off-set da borda superior
02. "rcBLock70"

"cols:" nesse exemplo, vai renderizar o bloco com largura de 12 colunas para todas as telas.
"noborder-top" vai remover o espaço de off-set da borda superior
"border:" vai aplicar uma borda no bottom ( "b" ) com um css de cor "color-silver-light"
03. "labGraphTitle"

"cls:" vai remover as predefinições do RadCORE para labels( "rc-label-clear" ) e aplicar um alinhamento central a esquerda.
04. "rcCollapse60"

"collapse:" vai criar o efeito de "collapse" para o bloco "rcBlock60" aplicando ícones fontawesome na cor verde.
05. "rcBlock80"

"cols:" nesse exemplo, vai renderizar o bloco com largura de 12 colunas para todas as telas.
Created with the Personal Edition of HelpNDoc: Easy to use tool to create HTML Help files and Help web sites