Reagindo ao conteúdo de um campo

Você precisa que um determinado botão( que pode ser outro componente ) mude a cor, estilo( css ) ou o ícone de acordo com o conteúdo de um determinado campo ?
Os atributos abaixo ajudarão a reduzir toda essa codificação e lhe dará várias maneiras de incrementar seus cadastros usando sua imaginação.
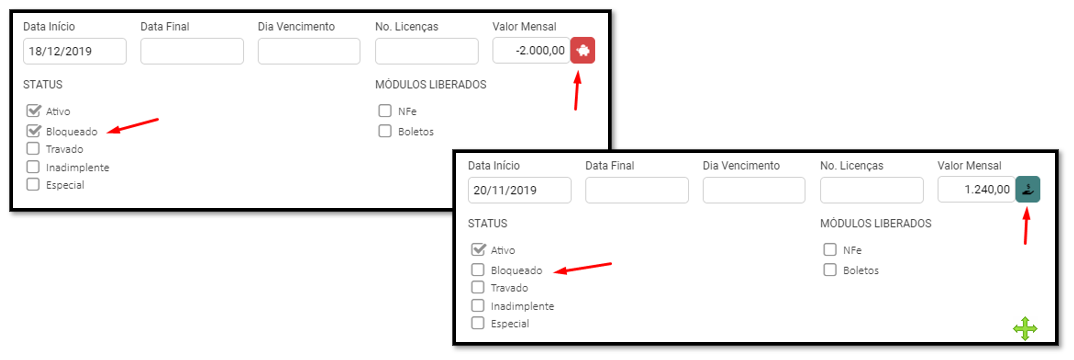
Dado o exemplo no "frmCadCLIENTES", o botão vai "reagir" ao conteúdo do campo "bloqueado".
- field-cls:
sintaxe: field-cls:campo value-?:classe-css value-?:classe-css ds:datasource
exemplo: field-cls:bloqueado value-S:ButtonRed value-N:ButtonGreen ds:dsMaster|
Aplica a classe css "ButtonRed" se o conteúdo do campo bloqueado for "S"
Aplica a classe css "ButtonGreen" se o conteúdo do campo bloqueado for "N"
Nota: Quando não for informado o "ds:" o RadCORE assume o "dsMaster" como padrão.
- field-ico
sintaxe: field-ico:campo value-?:icon value-?:icon ds:datasource
exemplo: field-ico:bloqueado value-S:fas-hand-holding-usd value-N:fas-piggy-bank ds:dsMaster|
Exibe o ícone padrão font awesome "fas-hand-holding-usd" se o conteúdo do campo bloqueado for "S"
Exibe o ícone padrão font awesome "fas-piggy-bank" se o conteúdo do campo bloqueado for "N"
Nota: Quando não for informado o "ds:" o RadCORE assume o "dsMaster" como padrão.
- field-cls-ico
sintaxe: field-cls-ico:campo value-?:classe-css value-?:classe-css ds:datasource
exemplo: field-cls-ico:bloqueado value-S:rc-btn-font-white value-N:rc-btn-font-black ds:dsMaster|
Aplica a classe css "rc-btn-font-white" ao ícone previamente informado se o conteúdo do campo bloqueado for "S"
Aplica a classe css "rc-btn-font-black" ao ícone previamente informado se o conteúdo do campo bloqueado for "N"
Nota: Quando não for informado o "ds:" o RadCORE assume o "dsMaster" como padrão.
Created with the Personal Edition of HelpNDoc: Easily create EBooks