UniDBGrid: Atributos Dinâmicos
Você poderá definir ATRIBUTOS e/ou MÁSCARAS para os campos que serão exibidos no GRID sem adicionar uma linha de código e sem adicionar os campos no FIELDS EDITOR da respectiva query.
Exemplo sem herança do frmBaseCRUD
Veja o frmFISHFACT para aplicar as funções necessárias:
- Evento dbgFishDrawColumnCell
- Evento UniFrameCreate
- Evento UniFrameReady
Exemplo herdado do frmBaseCRUD
Defina seus atributos na propriedade HINT do seu uniDBGRID ou mesmo no evento OnCreate do seu formulário como no exemplo abaixo extraído do "frmCadCLIENTES":
dbgSearchCRUD.Hint := '[[' +
'fieldmasks:' +
//'no-paged|' +
//'grid-noforcefit|' +
'grid-forcefit:10 mobile-v-5 mobile-h-8|' + // v. 4.0.0.0
'model-crud:1|' +
'grid-resize|' +
'firstshow:0|'+ // v. 3.2.0.2
'grid-paginator:center|' + // v. 4.0.0.0
'código[[' +
//' locked|' +
' title:translate(codigo)|' +
' titlealign:c|' +
' align:c|' +
' width:135 mobile:90]];' +
// v. 4.0.0.0
// [PT]
// alguns campos com strings muito grandes são interpretados pelo unigui como MEMO e não
// sao exibidos, este atributo força a exibição do texto
// [EN]
// some fields with very large strings are interpreted by unigui as MEMO and not
// are displayed, this attribute forces the text to be displayed
//'memotest[[' +
//' displaymemo|]];' +
'nome[[' +
' title:translate(nome)]];' +
'email[[' +
' visible:false mobile]];' +
'endereco[[' +
' visible:false mobile]];' +
'numero[[' +
' visible:false mobile|' +
' align:r]];' +
'complemento[[' +
' visible:false]];' +
'cidade[[' +
' visible:false mobile]];' +
'uf[[' +
' visible:false mobile]];' +
'fone1[[' +
' visible:false mobile]];' +
'cnpj_cpf[[' +
' visible:false mobile]];' +
// v. 4.0.0.0
'dtcadastro[[' +
' visible:false]];' +
'dtaniversario[[' +
' visible:false]];' +
'cep[['+
' visible:false mobile|' +
' align:c|'+
' mask:' + mm.varC_Mask_cep + ']];' +
'valor_contrato[[' +
' visible:false mobile|' +
' cls:{<130,color-red,color-black}|'+
' mask:' + PFmtSettings.CurrencyString + ' ' + mm.varC_Mask_float + ']]; ' +
'limitecredito[[' +
' visible:false mobile|' +
' cls:color-blue]];' +
']]';
Formato: campo[[attr:value|attr:value...]];
obs: 'campo' deve estar de acordo com seu SELECT. Se houver um ALIAS, informe o ALIAS.
fieldmasks: - indica o início dos atributos
no-paged: - desativa o paginador
grid-paginator: - desativa a barra padrão e adiciona a nova barra do RadCORE.
Nota: Durante a renderização, o grid será redimensionado para o tamanho do seu "parent".
O ideal é por seu grid em um bloco responsivo.
grid-noforcefit: - não aplica "forcefit"
grid-forcefit: - Ativa o forcefit de acordo com os parâmtros configurados
Ex: grid-forcefit:13 mobile-v-5 mobile-h-8
Aplica o forcefit se houver 13 colunas ou menos e não estiver em MOBILE.
Aplica o forcefit se houver 5 colunas ou menos e estiver em MOBILE VERTICAL.
Aplica o forcefit se houver 8 colunas ou menos e estiver em MOBILE HORIZONTAL.
Nota: o forcefit não funciona bem em conjunto com o LOCKED
model-crud:0 - é o padrão e é opcional, mas quando indicado é possível customizar o modelo.renderiza o modelo no. 0 para layout do CRUD( Ex: frmCadFORNECEDOR / frmCadFUNCIONARIO )
model-crud:1 - renderiza o modelo no. 1 para layout do CRUD( Ex: frmCadCLIENTES )
model-crud:2 - renderiza o modelo no. 2 para layout do CRUD( Ex: frmCadCIDADES )
model-crud:3 - renderiza o modelo no. 3 para layout do CRUD( Ex: frmCadFERIADOS )
model-search:column- renderiza dinamicamente a consulta por COLUNAS no UniDBGrid( Ex. frmCadFUNCIONARIOS / frmCadCOMPRAS )
grid-resize: - reconfigurar caso o usuário gire o dispositivo, por exemplo.
firstshow:NN - Ao acessar o formulário pela primeira vez, serão carregados apenas NN registros
locked - travar coluna
title:AAAAAAAA - define um título para o campo no grid
title:translate(fn)- define tradução em tempo de execução para a coluna indicada
charcase: - define um CHAR CASE para o campo no grid
variações:
charcase:u -converte para letras maiúsculas
charcase:l -converte para letras minúsculas
width:NN - define uma largura para o campo no grid
variações:
width:20 mobile:45
width:20 mobile-h:45 mobile-v:88
width:4% mobile-h:8% mobile-v:12%
Ajusta a largura da coluna de acordo com o dispositivo. Quando usado o "%" será calculado pela largura do GRID.
mask:#,#0.00## - define uma máscara para o campo no grid
align: - define um alinhamento para o campo no grid
variações:
align:l - alinha a esquerda
align:c - alinha ao centro
align:r - alinha a direita
titlealign: - define um alinhamento para o título do campo no grid
variações:
titlealign:l - alinha a esquerda
titlealign:c - alinha ao centro
titlealign:r - alinha a direita
visible:false - esconder a coluna
variações:
visible:false mobile - oculta a coluna quando estiver acessando a aplicação em MOBILE
visible:false mobile-v - oculta a coluna quando estiver acessando a aplicação em MOBILE PORTRAIT
visible:false mobile-h - oculta a coluna quando estiver acessando a aplicação em MOBILE LANDSCAPE
Existe um problema que ainda não foi resolvido( compreendido ): Na tela de exemplo( frmCadCOMPRAS ) o visible foi
substituído pelo "width" pois gera uma exceção interna no JS.
cls:color-blue - aplica uma classe css
cls:{<0,color-red,color-black} - aplica uma classe css condicional
obrigatoriamente a coluna deve ser numéria. Logo se o valor for inferior a '0' é aplicado a classe "color-red", senao, "color-black".
Nota:
Apesar do recurso ser muito bem vindo, os atributos dinâmicos exigem mais processamento.
Em desktop até é aceitável mas em MOBILE, o desempenho fica muito comprometido.
Você pode optar por não utilizar.
Nota
Você pode usar o RC ELEMENTs ou via código, alimentar a propriedade HINT( como nos exemplos acima ). Quando há muitas configurações fica mais prático usar via código.
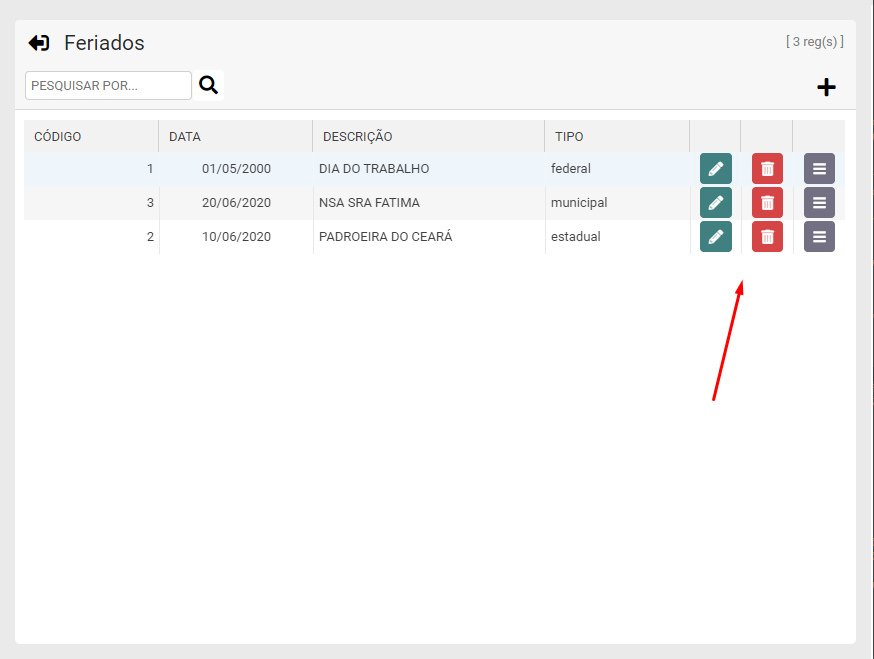
Colunas com botões de ação dinâmicos
Para mais detalhes, veja o exemplo no frmCadFERIADOS e o frmBaseCRUD ( que interpreta parte da informação definida em seus formulários herados ).
Essas configurações são apenas para demonstrar o recurso do RadCORE e não somente para executar ações de CRUD.
Você pode criar qualquer tipo de ACTION BUTTON e suas propriedades, apenas lembre de adicionar o EVENTO respectivo em seu [gridname]CellClick do seu formulário.
Abaixo ( grid-btn:( new ) também é para demonstrar que podemos configurar a classe CSS e o ícone da action
O recurso de action buttons poderá ainda ser melhorado
[[grid-btn:edo]] - Cria os botôes padrão: EDIT, DELETE e OPTIONS. Os eventos já estão configurados para acionar os respectivos botôes
[[grid-btn:(edit)]] - Cria o botão padrão: NEW com as configurações padrão.
[[grid-btn:(delete)]] - Cria o botão padrão: NEW com as configurações padrão.
[[grid-btn:(options)]] - Cria o botão padrão: NEW com as configurações padrão.
Para mais detalhes, veja o exemplo no frmCadFERIADOS( on Create ).

IMPORTANTE:
Quando detectado algum action button no formulário herdado de "frmBaseCRUD" o modelo do CRUD também é alterado de acordo com a imagem acima.
A intenção, além de demonstrar o recurso, é dar mais opções para você aplicar em seus projetos.
IMPORTANTE:
Observando o código é possível adicionar mais críticas. Essas funcionalidades são renderizadas na função rc_GridDrawCell que é chamada no evento OnDrawColumnCell
do seu uniDBGrid.
IMPORTANTE: a partir da versão 2.0.0.154 não é mais necessário a declaração da variável "varC_FieldMasks" no evento OnCreate do seu formulário. É necessário que você ajuste suas configurações para o HINT do respectivo GRID.
Created with the Personal Edition of HelpNDoc: Write EPub books for the iPad