Dynamic Labels
"label:" Attribute
This feature helps to insert a label linked to an editing component (edit, combobox etc) at execution time.
See the example in frmdemo_forms that accompanies the Brazil/global demo:
Study their respective hint properties (RC Elements) to see each setting.




On the hint property type:
Label:
Then key F3. Parameters will be listed on the screen as follows:
Label: Top Change Your Label Caption |
Label-Color:#7E7E7E |
Label-BG: #ffffff |
Let's describe the parameters:
Label:position alignment text
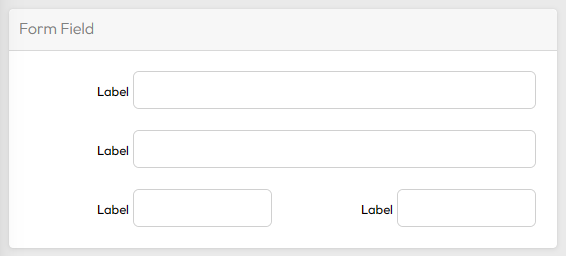
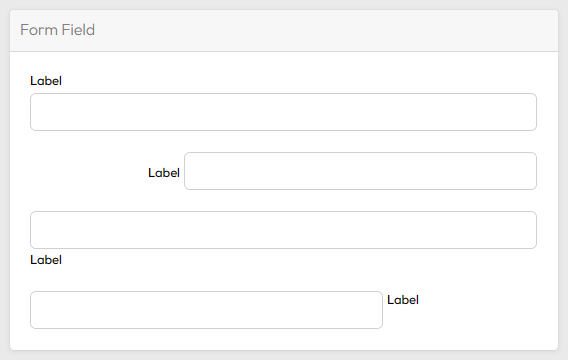
position: LABEL Position in relation to the editing component.
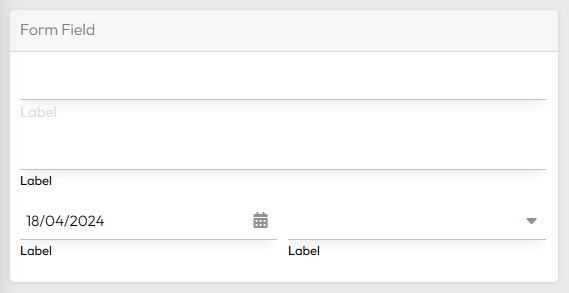
label:top
label:bottom
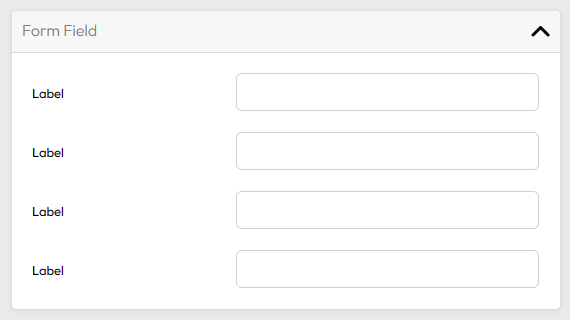
label:left
label:right
alignment: Lateral alignment of the label.
label:left align-Right
label:right align-Left
text: It will be the content of the label caption that will be created.
The attribute "label-color:" Defines the color of the label source.
The "label-bg:" attribute defines the color of the label's bottom.
Created with the Personal Edition of HelpNDoc: Easily create HTML Help documents