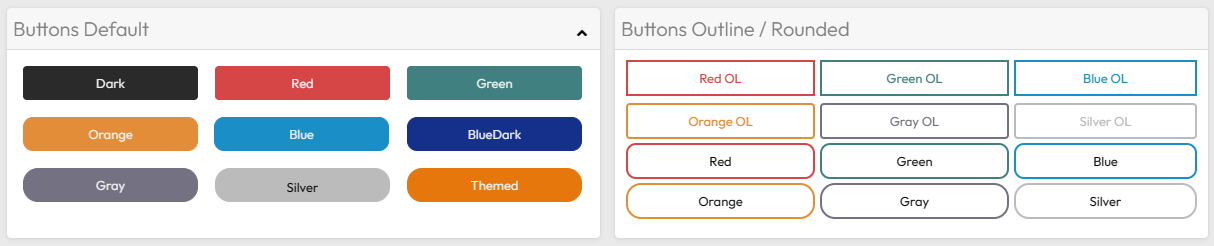
Buttons

Use a propriedade HINT para informar ao RADCORE como deve ser renderizado:
Botão VERMELHO( a esquerda ):
cls:ButtonRed
Botão VERMELHO( a direita sem arredondamento e com a cor da fonte em vermelho ):
cls:ButtonOutline ButtonOutlineRed btn-font-red
Botão VERMELHO( a direita com arredondamento ):
cls:ButtonOutline ButtonOutlineRed ButtonRounded
7.5.0.3
Adicionando ícones


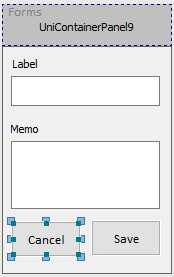
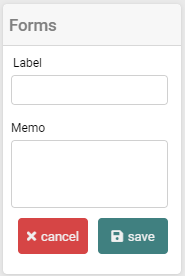
Vejamos os atributos do "btnCancel":
[[
ico:fa-times |
cls:ButtonRed |
align:btnsave t:0 l:-w-10 |
append
]]
Estamos informando ao RadCORE que desejamos renderizar o ícone "fa-times" em conjunto com seu caption "append"
RTL
Podemos aplicar uma determinada classe quando a aplicação estiver em modo RTL( right to left )
Vejamos o exemplo no LOGIN -> btnLogin
[[
cls:ButtonThemeCrud |
ico:fas-reply 1x rtl:rc-mirror-h
]]
Quando estiver em RTL, será aplicado uma classe que "espelhará" o ícone da seta.
Também é possível esconder o caption caso você use um botão em um bloco responsivo( rcBlock ) e este reduza seu tamanho para 1 coluna, por exemplo:
use o atributo:
caption-hide:mobile-h


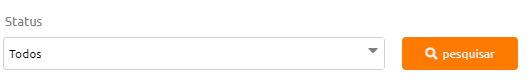
Botões Agrupados

Vejamos os atributos dos botões acima:
btnSearchMoreFilters: cls:ButtonThemeCrud-no-border-right
btnSearchCRUD: cls:ButtonThemeCrud-no-border-left
Nota
Caso tenha um caption longo e queira quebrar a linha, basta usar a tag html "<br>".
Ex: Salvar<br>Contatos
Veja mais detalhes e/ou exemplos em untFrmBaseCRUD.
Created with the Personal Edition of HelpNDoc: Free EPub and documentation generator