Controle de Temas

Com esse recurso você poderá selecionar temas de cores pré-definidos ou ajustar uma nova confguração de cores, fontes, arrendondamentos, layout do menu principal etc.
Tenha em mente que estamos trabalhando agora com a WEB e tudo na WEB se baseia em CSS para definição de cores etc mas que, o RadCORE tenta abstrair o máximo para que você não se preocupe com isso.
As definições do tema selecionado vão padronizar elementos comuns da aplicação como:
- Botões
- Caixas de Edição( Edits, ComboBox etc )
- Grids
- Menu Lateral etc.
Todos os elementos em tela poderão ser customizados por você usando classes de CSS que já acompanham o RadCORE ou que vc defina mas tente manter o máximo de padronização.
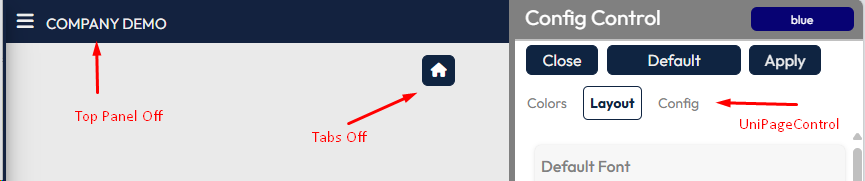
No topo do formulário é exibido o tema que vc escolheu.
Teremos 3 abas com possíveis configurações:
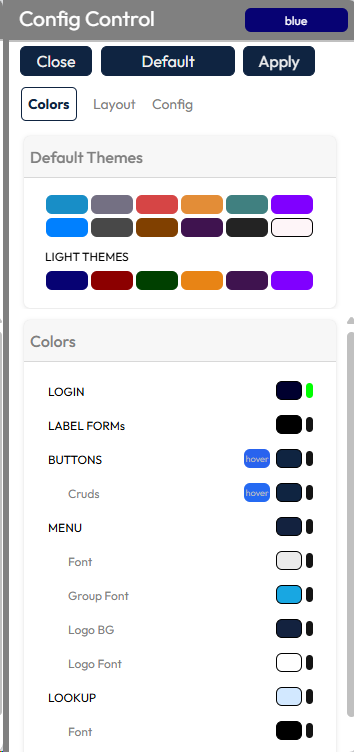
1. COLORS
No bloco "DEFAULT THEMES", vc poderá escolher um dos temas de cores padrão e a partir desse tema poderá fazer uma customização no bloco "COLORS".
Importante: Todas as configurações só terão 100% de efeito após APLICAR e reiniciar a aplicação.

2. LAYOUT

Nesse bloco é possível escolher uma font diferente para sua aplicação.
O check "All" indica que todos os componentes visuais receberão a font escolhida.
O check "FAWS 6" indica que o RadCORE vai usar a biblioteca Font Awesome 6 Free no lugar da versão 5 usada por padrão pelo UNIGUI.

Nesse bloco é possível escolher o offset padrão dos blocos responsivos( rcBlocks ).
Este offset é a distância em pixels entre um bloco e outro em tela.
Nos próximos tópicos você verá que é possível durante a execução definir o offset dos blocos.

Nesse bloco é possível desabilitar o efeito visual dos elementos em tela durante a renderização ou redimensionamento do browser.

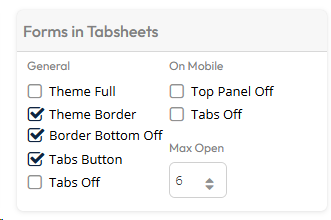
Nesse bloco é possível definir algumas configurações relacionadas ao layout do UniPageControl padrão do UNIGUI e de algumas definições usadas pelo RadCORE.
Em "General" você poderá visualizar mudanças lo layout das abas em cada uma das 4 primeiras opções selecionadas.

"Tabs Off" tornará invisível a apresentação da lista de formulários abertos na aplicação.
"Top Panel Off" tornará invisível a apresentação desse componente apenas quando em "MOBILE" para ganhar mais espaço vertical de tela.
"Max Open" define quantos formulários poderão ser abertos pelo usuário. Isso é útil para não consumir tantos recursos do Servidor.

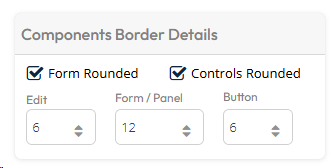
Nesse bloco é possível definir se o layout da aplicação terá bordas retas ou arredondados e o nível do arredondamento.

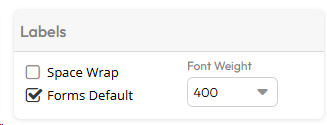
Nesse bloco é possível definir o comportamento dos UniLabels na aplicação.
"Space Wrap" é a quebra do texto do label quando ultrapassa o seu width.
"Forms Default" é a renderização padrão de todos os UniLabels seguindo o padrão do RadCORE.
"Font Weight" é o padrão do "bold"

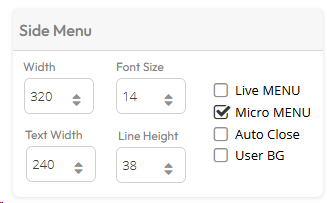
Nesse bloco é possível definir algumas características e comportamento MENU PRINCIPAL.
Experimente cada um deles para entender as diferenças.

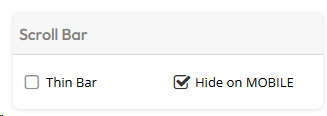
Nesse bloco é possível definir algumas características do UniScrollBox.
"Thin Bar" deixa todos os scroll com a barra mais fina.
"Hide On MOBILE" oculta as barras de scroll quando acessado por um dispositivo móvel

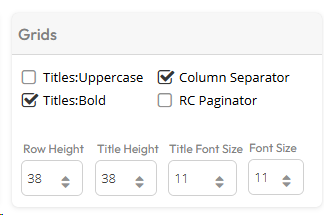
Nesse bloco é possível definir algumas características do UniDBGrid.
Os títulos já explicam o objetivo mas , apenas o "RC PAGINATOR" indica que todos os grids usarão o padrão visual do RadCORE para a barra de navegação.

Esse bloco não é 100% operacional. Foi uma tentativa de melhorar alguns recursos nativos do UNIGUI.
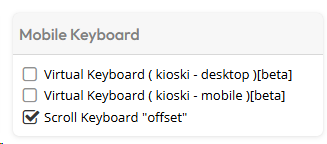
Nesse bloco é possível definir algumas características do teclado mobile.

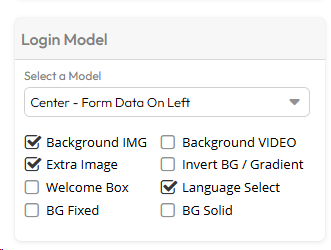
Nesse bloco é possível definir algumas características da tela de LOGIN.
É possível selecionar vários modelos e cruzar com as opções.

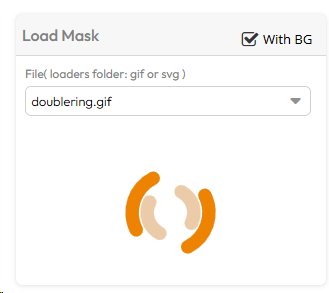
Nesse bloco é possível definir o modelo do "screen mask"
3. CONFIG
Na aba "Config" vc poderá ajustar alguns detalhes na aplicação:
- Idioma
- Desativação do "RC TRANSLATE"
- Símbolo e nome da Moeda;
- Testar conexão com Banco de Dados;
- Configurar e testar o envio de emails;
- Ativação do "Guide Tour" etc.
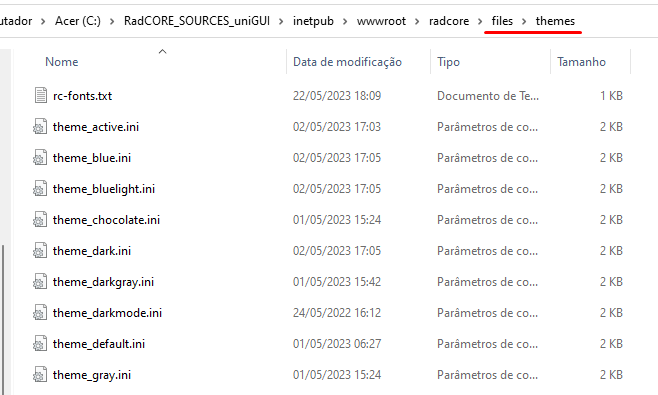
As configurações das fontes e das cores dos temas são salvas na pasta "files/themes" da sua aplicação:

As configurações de layout são salvas no arquivo "aaaa_Cfg.ini" na pasta "files" Onde "aaaa" é o conteúdo da constante "APP_NAME".
ADICIONANDO NOVAS FONTES
Por padrão o RadCORE usa "GOOGLE FONTS" e já traz uma lista com alguns modelos.
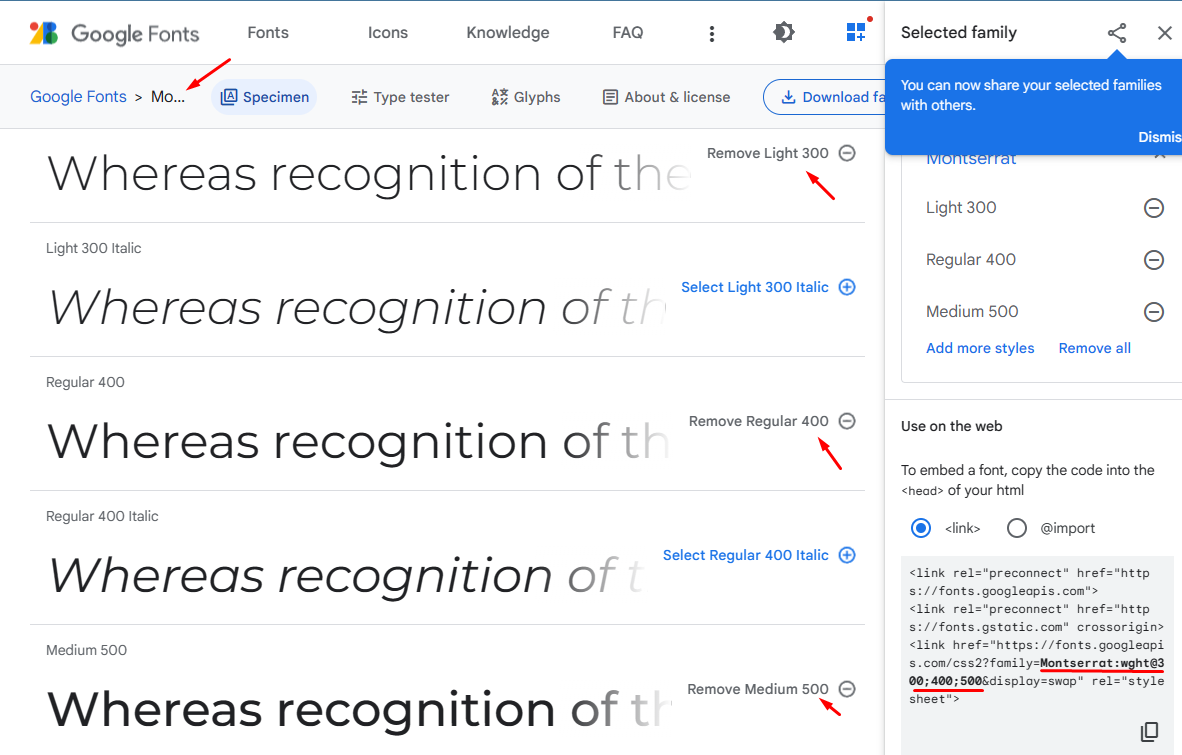
Acessando "https://fonts.google.com/" você poderá ver mais fonts e se desejar adicionar no RadCORE basta por o nome da fonte escolhida no "ComboBox" da aba "layout".
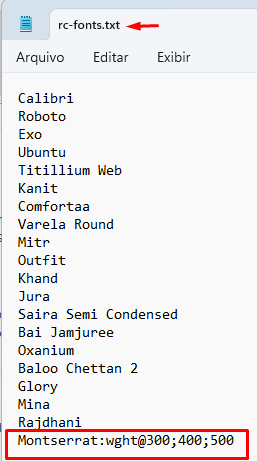
Você pode adicionar novas fontes simplesmente copiando o nome da fonte no endereço citado acima e pondo no arquivo "rc-fonts.txt".
Nota:
Algumas fontes tem configurações diferentes, então, para evitar conflitos use a mesma nomenclatura usada como exemplo para a fonte "Montserrat".


Created with the Personal Edition of HelpNDoc: Free PDF documentation generator