Css
Como dito em um tópico anterior, temos um arquivo de css com vários ítens pré-definidos.
ServerModuleCustomCss.Css
As classes que são globais como por exemplo:
.x-window.....
.x-form...
.x-tip....
são automaticamente interpretadas e não precisam necessariamente serem declaradas em algum componente.
( Isso é padrão do CSS )
As classes adicionais do RadCORE foram criadas para que você tenha algo já pronto e que, por meio delas, caso precise, possa customizar outras classes.
.rc-invalid .x-form-trigger-wrap-default...
.rc-bg-gradient-orange...
ATRIBUTO "cls:"
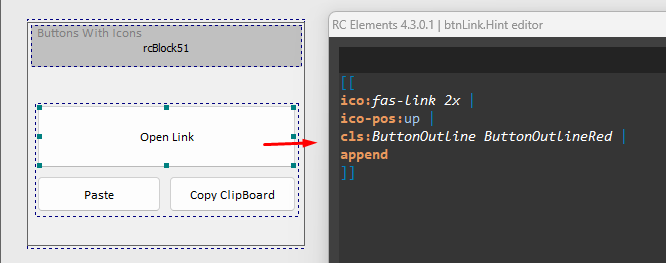
O UNIGUI já tem propriedades para você especificar classes CSS em componentes, mas, para que possamos centralizar tudo no "hint:" foi criado o atributo "cls:".
Existem muitas particularidades no próprio UNIGUI e que, como não temos uma documentação detalhada, as vezes fica difícil detectar e aplicar certos recursos.
Existem classes especificas para botões, labels, grids etc.
Nos exemplos do RadCORE sempre observe o "hint:" dos componentes para identificar se é usado alguma classe específica.
Uma forma de procurar é usar a pesquisa dentro dos "dfms" usando o GEXPERT por exemplo.
Então se pesquisar em todos os arquivos por "card-info-box" por exemplo, vc localizará onde essa classe foi aplicada e entenderá o contexto dela.
APLICANDO CSS em DESIGN TIME
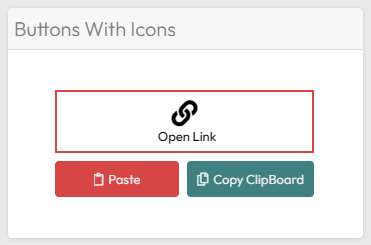
Você observará nos exemplos do RadCORE o uso do atributo "cls:" para associar uma ou mais classes CSS a um determinado componente.


APLICANDO CSS em RUNTIME
O UNIGUI permite de forma nativa APLICAR e REMOVER classes CSS:
Ex:
labCompanyName.JSInterface.JSCall('addCls', ['align-label-left-center']);
labCompanyName.JSInterface.JSCall('removeCls', ['align-label-left-center']);
No RadCORE, apenas para reduzir o código temos as funções:
rc_AddCssClass( labCompanyName, 'align-label-left-center' );
rc_RemoveCssClass( labCompanyName, 'align-label-left-center' );
Sempre que desejar aplicar um novo CSS é recomendado REMOVER a classe já existente para evitar conflitos.
A partir da versão 6.0, o RadCORE vai controlar as classes aplicadas de forma que, se vc tentar adicionar uma classe que já exista naquele componente ou se tentar remover uma classe que não exista, ele vai desconsiderar.
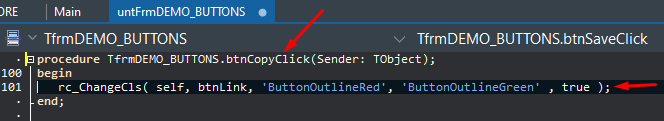
Observando o mesmo exemplo acima, no evento CLICK do botão "btnCopy":

A função "rc_ChangeCls" ajuda na TROCA de uma classe CSS por outra.
Created with the Personal Edition of HelpNDoc: Easily create Help documents