Extras
RC PALETTE: EXTRAS
Aqui você poderá adicionar ao seu formulário blocos responsivos pré-definidos com diversas aplicações desde blocos limpos para inserir seus componentes até blocos para uso em um ecommerce, por exemplo.

BLOCKFY

Este recurso foi criado para auxiliar, principalmente, a migração de projetos em unigui para o RadCORE.
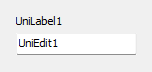
Normalmente, em nossos formulários, criamos um LABEL e abaixo um componente de edição( Edit, Combobox, Memo etc ).
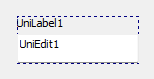
O Blockfy vai inserir seus componentes dentro de um bloco responsivo( rcBlockNN ) e ajustar suas posições, tamanhos e ancoragens para se adequar a responsividade do RadCORE.
Vamos ver o exemplo a seguir:

Selecione os 2 componentes e em seguida abra o RC ELEMENTS.
Clique no botão BLOCKFY e clique em OK( ou F5 ).

Notas:
- Componentes que usam a propriedade "fieldlabel" receberão um UniLabel vinculado e esta propriedade será apagada. Isto é necessário para garantir melhor compatibilidade com os blocos responsivos.
- Procure usar poucos componentes para aplicar o blockfy.
- Se após aplicar o blockfy em um conjunto com um Label e um Edit, por exemplo, o label ficar na posição contrária ao edit, é por quê "a ordem de criação inicial" desses componentes estava justamente assim, ou seja, um label deve ser criado antes do Edit. Uma solução simples pra isso é simplesmente dar um CTRL X ( remover ) e um CRTL V( colar ) no componente EDIT antes de usar o blockfy.
- Sempre observe a numeração dada ao bloco criado. Por padrão, o blockfy vai sempre criar uma sequência baseada na numeração do último bloco.
COLLAPSIFY

O unigui conta com recurso similar mas, além de não termos responsividade, não podemos explorar muito o layout.
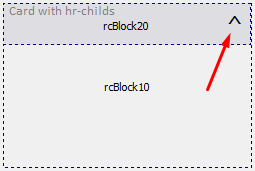
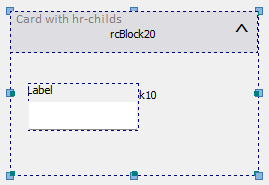
O Collapsify vai inserir uma "seta" no topo superior direito de um bloco previamente definido.
Por enquanto, sugiro que use um modelo com "CARD"( você poderá alterar a cor/css se desejar ).
No próprio RC ELEMENTS( Compound Blocks ) existe um modelo pré-definido( com o Collapsify já pronto e sem ele ).
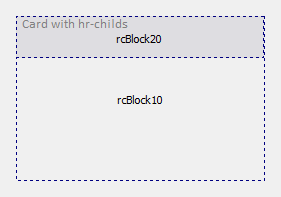
Vamos ver o exemplo a seguir:

Click no "rcBlock20" e acione o RC ELEMENTS.

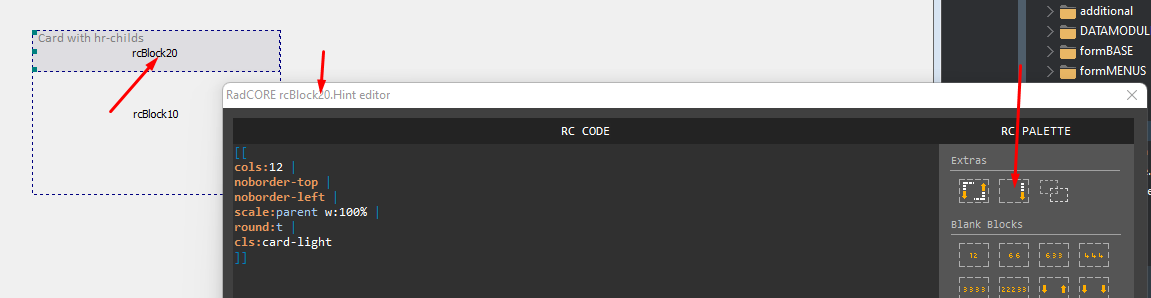
Clique no botão COLLAPSIFY e clique em OK( ou F5 ).

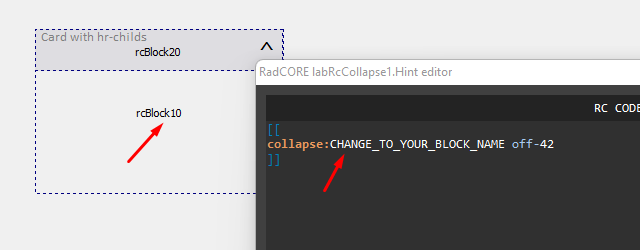
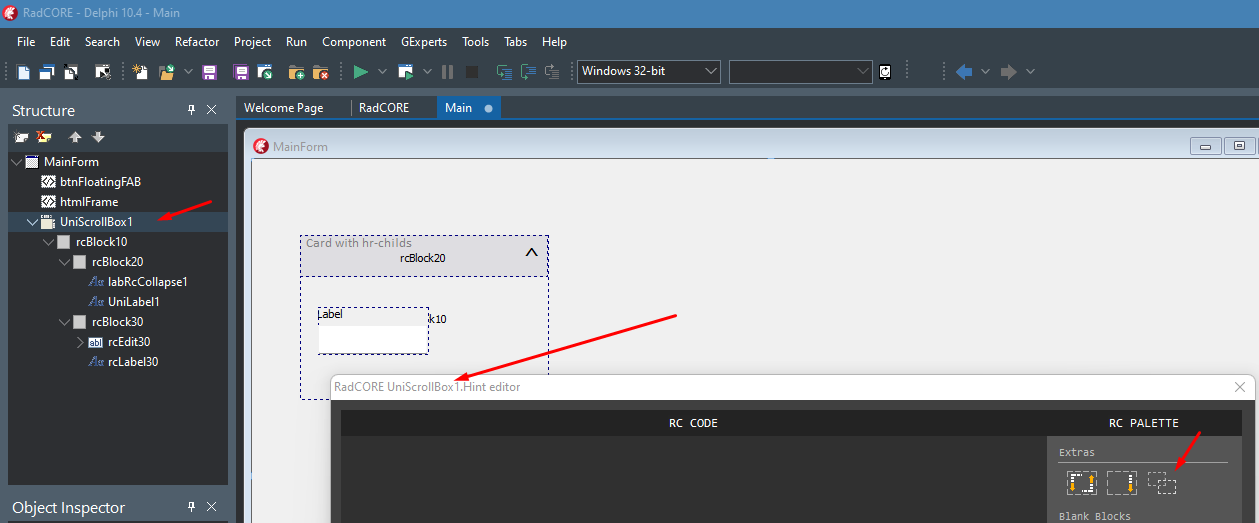
Agora precisamos informar qual o "BLOCO" que vai responder ao clique da "seta". Clique na seta e acione o RC ELEMENTS.

Após o atributo "collapse:" insira "rcBlock10" substituindo a frase.
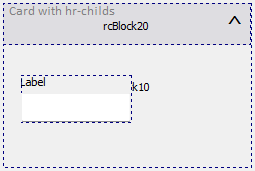
Nota: Neste exemplo você deve inserir seus blocos com seus componentes dentro do bloco indicado( rcBlock10 ) para ver um melhor resultado.

Pronto. Execute a aplicação para ver o resultado.
CLONE

As vezes podemos criar grupos de componentes e precisamos duplicar para reaproveitar o que foi feito.
O CLONE vai fazer isso para você e ainda, você poderá fazer isso entre formulários distintos ou até mesmo entre instâncias distintas do DELPHI.
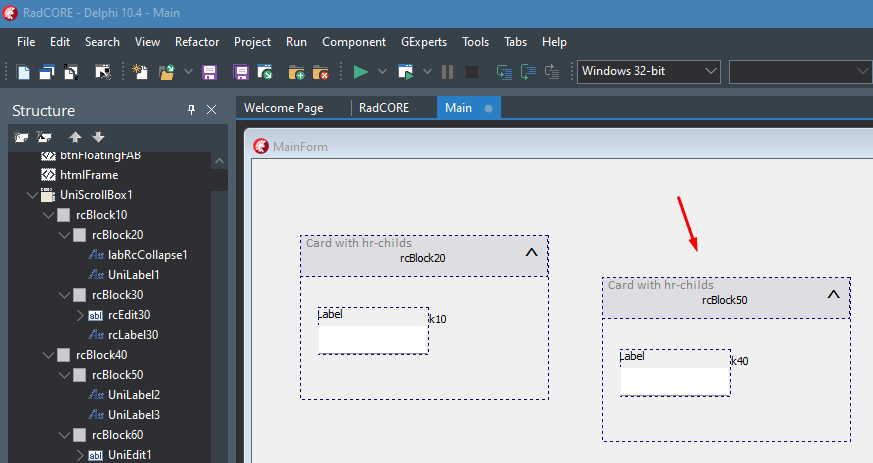
Vamos usar o exemplo anterior:

Selecione todo o conteúdo e tecle CTRL + C.

Agora você pode clicar onde você deseja fazer a clonagem que pode ser:
- Dentro do mesmo formulário;
- Em outro formulário no mesmo projeto;
- Em outro formulário dentro de outra instância do DELPHI.
Após ter clicado onde deseja clonar, acione o RC ELEMENTS.

Clique no botão CLONE e clique em OK( ou F5 ).

Perceba que até o atributo "collapse:rcBlock10" do bloco origem foi ajustado para apontar para o novo bloco criado.
DETERMINANDO O BLOCO / INTERVALO DO CLONE
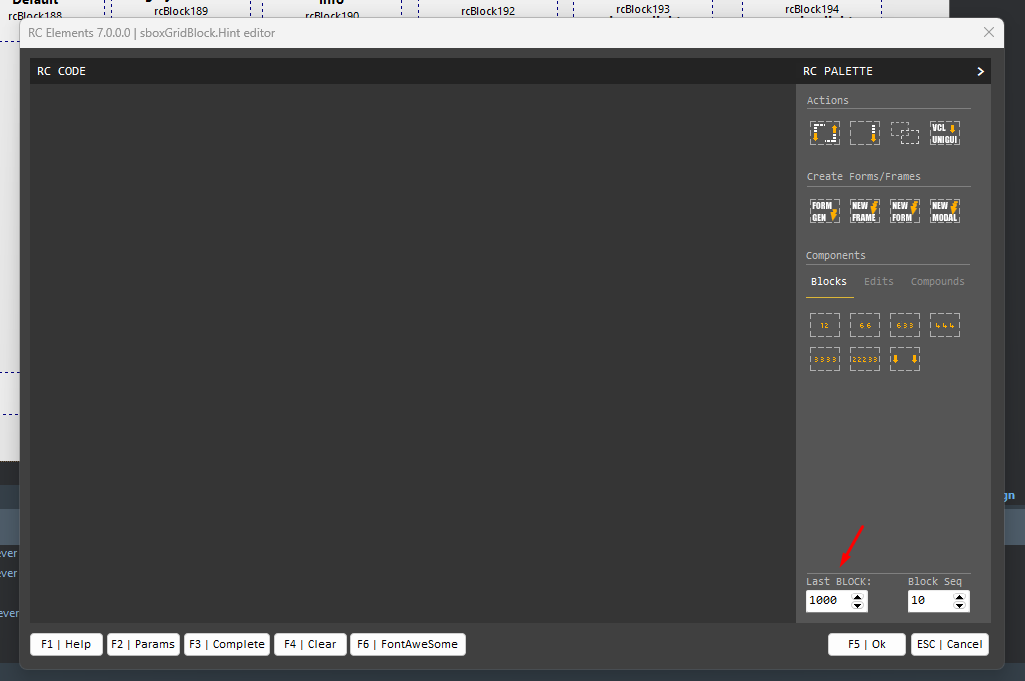
Imagina que você tem diversos blocos no formulário, e deseja clonar um ou mais blocos mas deseja que a sequência seja customizada.

Por padrão a clonagem ou qualquer criação de blocos com o RC ELEMENTs vai seguir a sequência a partir do último bloco dentro do formulário.
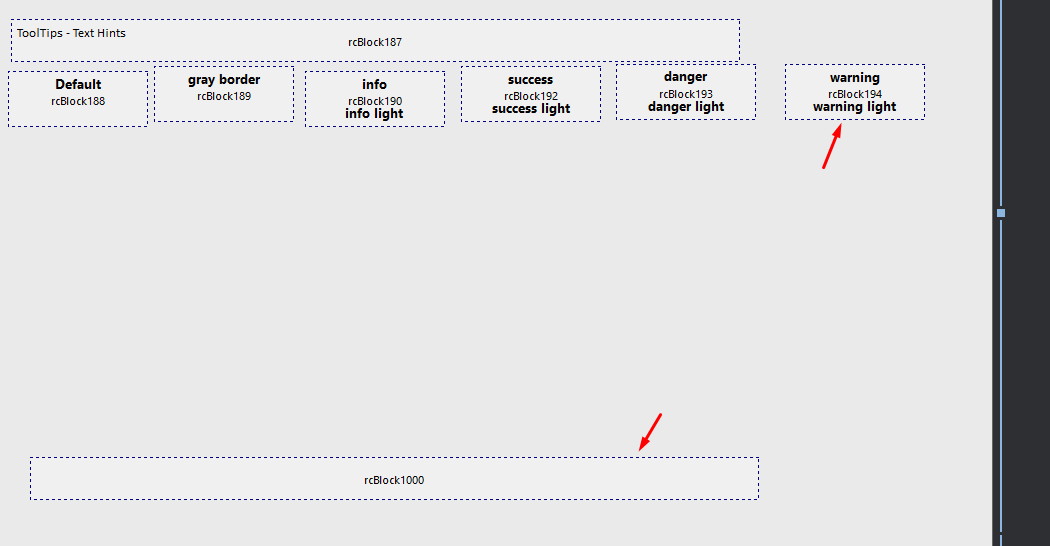
No exemplo acima, seria a partir do bloco 1000.

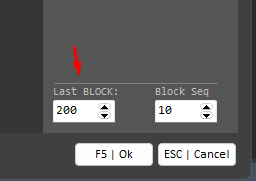
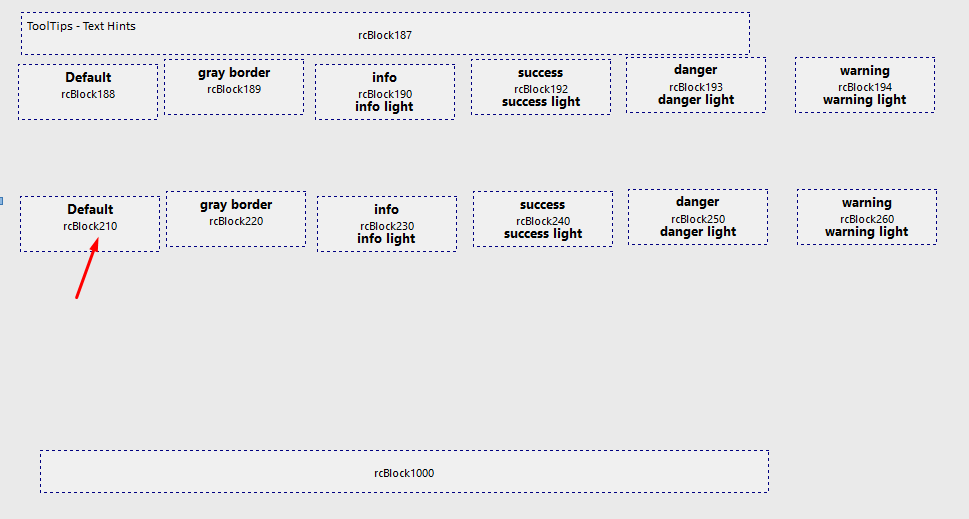
Eu quero clonar os blocos 188 até 194 mas quero que a sequência seja a partir de 200 com intervalos de 10 em 10.
Selecione os blocos, acione o RC ELEMENTs, ajuste e em seguinda execute a clonagem:


IMPORTANTE
Se após clonar vários objetos, algum bloco/componente ficar com posição fora da ordem original, é por quê "a ordem de criação inicial" desses blocos/componentes estava justamente assim.
Uma solução simples pra isso é simplesmente dar um CTRL X ( remover ) e um CRTL V( colar ) no bloco/componente antes de usar o "clone" ou selecionar( segurando "shift" ) individualmente cada bloco que deseja clonar na sequência.
VCL TO UNIGUI

Pensando em ajudar os desenvolvedores a migrarem seus projetos para web, a versão 4.1.0.0 do RadCORE traz um conversor básico de componentes.
O VCL-to-UNIGUI vai reduzir o seu trabalho mas está longe de ser um PARSER profissional, mas com certeza vai lhe ajudar !
Internamente o conversor vai reconhecer a maioria dos componentes básicos do VCL inclusive algumas versões de terceiros como:
- DevExpress
- TMS
- Raize( Kanopka )
TUniBitBtn
TUniSpeedButton
TUniLabel
TUniRadioButton
TUniRadioGroup
TUniDBRadioGroup
TUniCheckBox
TUniDBCheckBox
TUniDBText
TUniImage
TUniDBImage
TUniContainerPanel
TUniEdit
TUniDBEdit
TUniDBLookupComboBox
TUniFormattedNumberEdit
TUniDBFormattedNumberEdit
TUniDBGrid
TUniStringGrid
TUniDateTimePicker
TUniDBDateTimePicker
TUniComboBox
TUniDBComboBox
O processo é simples. Abra 2 instâncias do DELPHI:
1) Com seu projeto em VCL;
2) Com seu projeto RadCORE( UNIGUI );
Na versão VCL, selecione os componentes que deseja converter clicando em cada um ou clicando no seu "parent":
Nota: Se a seleção do PARENT falhar, selecione individualmente cada componente segurando a tecla CTRL.
Após a seleção basta teclar CTRL + C ( copiar para área de transferência ).
Abra a instância do DELPHI com o RadCORE( UNIGUI ) , clique no seu formulário/frame com o botão direito do mouse e selecione o RC ELEMENTs no menu de contexto.
Agora é só clicar no botão VCL-to-UNIGUI e clicar no botão OK.
Nota: Se a conversão falhar, as vezes é por falha no acesso a área de transferência. Em alguns casos, basta tecla CTRL V ou então, repita a operação.
Veja o vídeo abaixo:
https://youtu.be/nVEkvTx2X5I
FORM GENERATOR

A partir da versão 5.0 poderemos criar um novo formulário herdado do "frmBaseCRUD" já contendo os blocos responsivos e seus campos vinculados a uma tabela do banco de dados, ou seja, um gerador de formulários.
Você poderá ainda criar automaticamente a opção do menu dinâmico do RadCORE para chamar esse novo formulário e inclusive, ativando o controle de permissionamento a ele.
Veja o vídeo:
Criando um novo CRUD
https://1drv.ms/v/s!AovhnjIbioMA23jR6B1tGPTKtNFz?e=1UwHkv
NEW FRAME, NEW FORM and NEW MODAL

A partir da versão 5.0 poderemos criar um novo UniFrame, UniForm e um UniForm herdado do frmGenericModalForm.
Normalmente, para criar um novo frame / form no unigui você precisa acessar vários ítens do menu "file".
Se for criar algo que seja herdado, ainda mais ítens devem ser clicados até sua criação.
Com essa novas opções do RC ELEMENTS, você ganhará mais tempo e melhor, eles já serão criados contemplando a nova nomenclatura do MainModule( mm ) e as funções de renderização de layout padrão do RadCORE.
Veja o vídeo:
Criando um novo FRAME
https://1drv.ms/v/s!AovhnjIbioMA23eR0mctZ1iwHrL_?e=OwpLtg
O mesmo procedimento será idêntico para criar um novo FORM e um MODAL FORM.
Nota:
Não crie frames ou forms com nomes que já existem no projeto. Caso você queira realmente usar um nome pré-existente, remova os arquivos ( .pas e .dfm ) antes de criar.
Created with the Personal Edition of HelpNDoc: Free PDF documentation generator