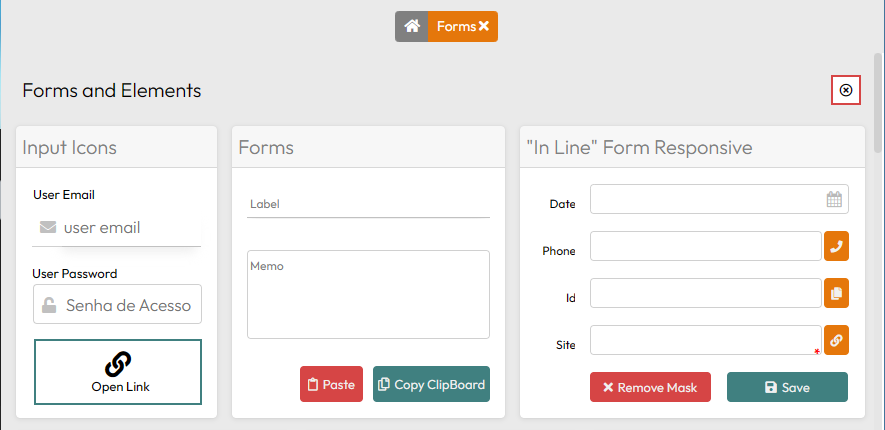
Forms

Neste form são demonstrados alguns modelos de uso de componentes de edição para formulários de entrada de dados.
Também serve de exemplo de algumas outras funcionalidades .
No card "Input Icons" é demonstrado a exibição de ícones nos "edits" com 2 aparências.
No card "Forms" é demonstrado a exibição "Labels flutuantes" com 2 aparências e o uso de acesso ao "Clipboard".
Também será demonstrado nos botões de clipboard o uso da função "rc_CallOut".
No card "In Line Forms" é demonstrado a renderização responsiva dos labels ao lado dos edits e, quando em MOBILE, os labels se posicionam acima.
Também é demonstrado o uso da validação dinâmica, da renderização de botões com ações pré-definidas como "Call Phone", "Copy Clipboard" e "Call Link".
No botão "Save" é mostrado o acionamento das validações.
No botão "Remove Mask" é demonstrado a retirada via código das máscaras e das marcas de validações( o q é feito automático nos CRUDs ).

Acima são demonstrados, respectivamente, o "bsGroup", "bsSwt" e "bsChk". São renderizações com base no BootStrap mas que interagem com seu formulário como componentes nativos.
Estude a propriedade HINT de cada rcBLOCK e/ou componentes que tenham atributos dinâmicos e pratique.
Estude a "uMENU_BASICS.pas" para observar a configuração desta opção no menu dinâmico.
Created with the Personal Edition of HelpNDoc: Generate EPub eBooks with ease