Ícones FontAwesome
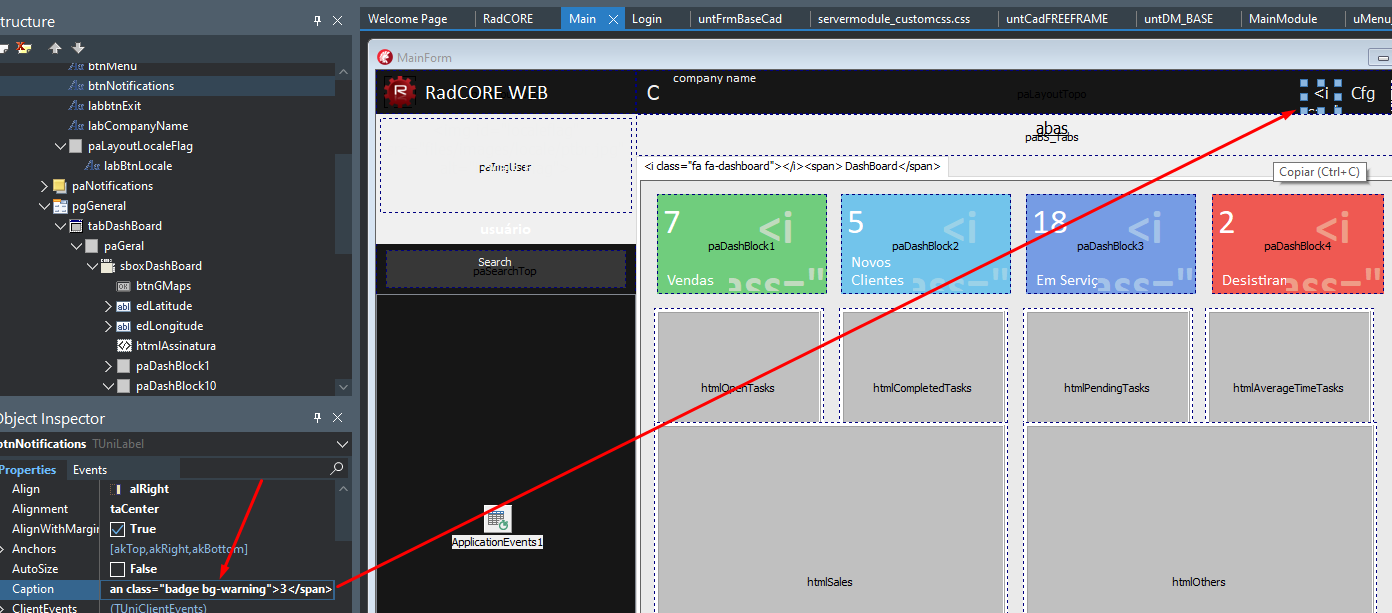
O componente uniLabel nos permite renderizar HTML, basta alterar a propriedade TEXTCONVERSION e na propriedade CAPTION escrever uma sentença HTML.
Ex: <i class="fa fa-envelope fa-1x "></i><span class="badge bg-warning">3</span>

Isso nos permite criar muitas coisas, mas veja a visualização acima do label. Como seu caption é alterado, a sentença fica visível em tempo de projeto.
Podemos deixar um pouco mais legível. O exemplo acima é para gerar um BAGDE com número 3 ao lado do ícone de envelope. Vejamos como fazer com o renderizador do RadCORE:

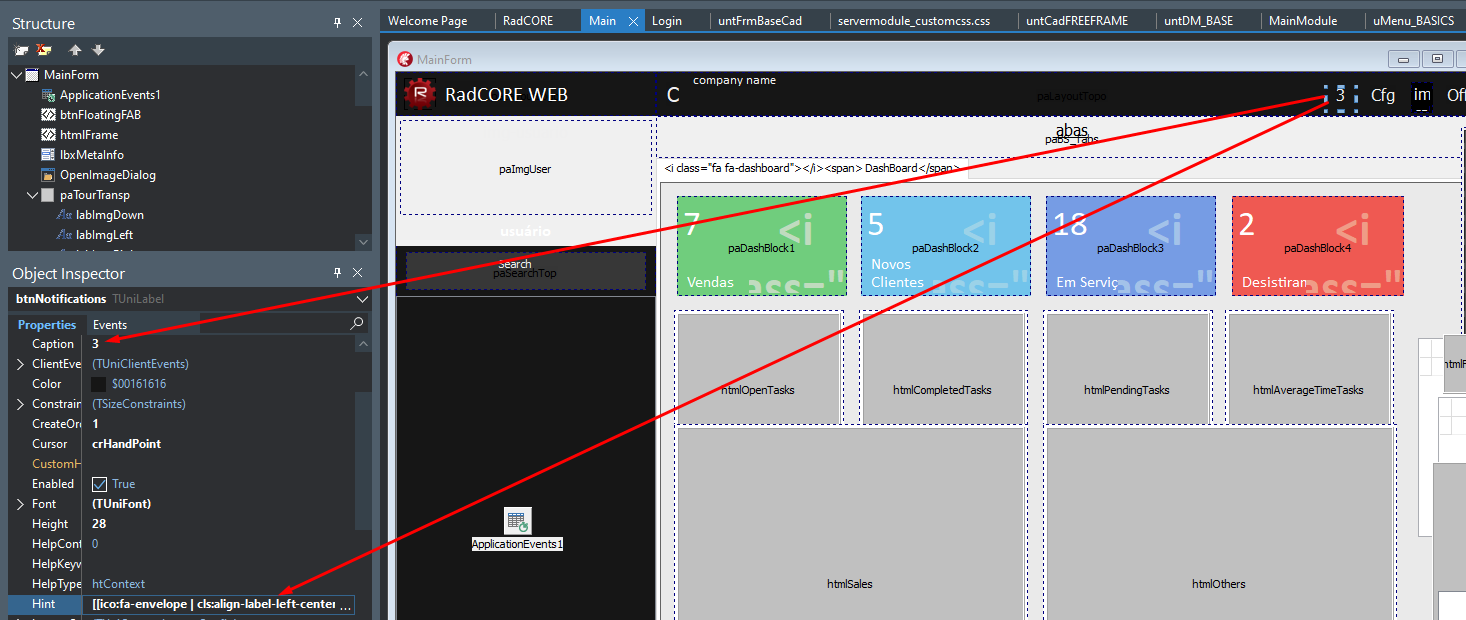
Agora podemos ver ( e ler ) o número 3 no caption para lembrarmos do que se trata e passamos uma 'instrução' ao renderizador:
[[ico:fa-envelope | cls:align-label-left-center | cls-caption:badge bg-warning | append]]
ico:fas-envelope
informa para renderizar um ícone fontawesome.
O padrão "html" é usar:
fas fa-envolepe ( para SOLID )
far fa-envolepe ( para REGULAR )
fal fa-envolepe ( para LIGHT )
fat fa-envolepe ( para THIN )
fad fa-envolepe ( para DUOTONE )
No RadCORE, quando aplicado nos atributos dinâmicos( Ex: ico: ) você pode escrever de forma abreviada:
fas-envolepe ( para SOLID )
far-envolepe ( para REGULAR )
fal-envolepe ( para LIGHT )
fat-envolepe ( para THIN )
fad-envolepe ( para DUOTONE )
VARIAÇÕES
É possível adicionar a cláusula de zoom do fontawesome ( 2x, 3x etc ) logo após o nome do ícone.
Nota: O RadCORE usa a mesma versão do FontAwesome usada pelo UNIGUI que pode não refletir os mesmos ícones contidos no site oficial do FontAwesome.
Created with the Personal Edition of HelpNDoc: Free CHM Help documentation generator