Mais Detalhes
cls-caption:badge bg-warning
Adicionar a classe css apenas no caption e não no ícone
VARIAÇÕES
cls-ico: Adicionar a classe css apenas no ícone e não no caption
cls: Adicionar a classe css apenas no caption e no ícone
append:
Informa que o caption deve ser CONCATENADO ao conteúdo renderizado ( o ícone ). O append deve ser usado no final da instrução.
Essa mesma instrução pode ser usada em BOTÕES também.
Nota: Quando usado um icone para ser renderizado junto com um caption( append ) adicione a seguinte classe css para dar um espaçamento entre os dois:
cls:align-btn-caption
Ex: Um label que você queira por a palavra "Pesquisa" e um ícone de lupa:
uniLabel.Caption := 'Pesquisa';
uniLabel.Hint := '[[ico:fas-search | cls:align-btn-caption | append]]';
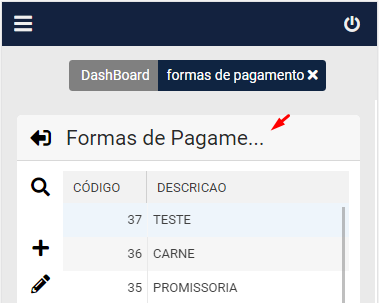
caption-dots:
Informa que o caption deve ser truncado( adicionando '...' ) quando em MOBILE e o length ultrapassar o valor informado.
Ex: [[ caption-dots:mobile-v-16 ]]

fontsize-r:
Ajusta o tamanho da fonte de acordo com o padrão de tela.
Ex: [[ fontsize-r:24 mobile-v-14 mobile-h-18 ]]
> O primeiro valor indica um PC( padrão )
ico-stack:
Permite exibir um ícone sobre um círculo.
Ex:
[[ ico-stack:fa-object-group cls:color-green ]]

[[ ico-stack:fas-chalkboard-teacher cls:color-green-light size:1x type:square ]]

Veja mais detalhes e/ou exemplos em frmDEMO_EXTRAS, frmDASHBOARDSHOOL.
blink
Aplique essa classe de css para criar um label piscante:
[[cls:rc-label-blink]]
[[cls:rc-label-blink-fade]]
background
Aplique essa classe de css para criar um background em um label:
[[cls:rc-label-clear bg-purple-light clsRoundPanel]]
Created with the Personal Edition of HelpNDoc: Produce Kindle eBooks easily