Resizing Blocks
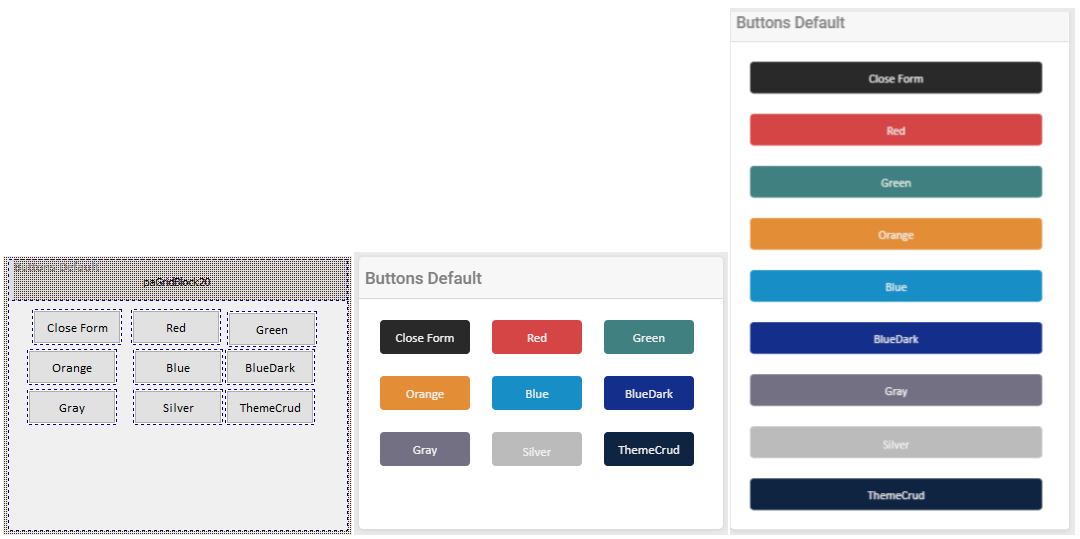
frmDEMO_BUTTONS
rcBlock19 object:
This block will be resized vertically according to the device that is accessing the application.

Let's look at its attributes:
[[
cols:xs-12 sm-12 md-6 |
hr-childs:xs-exp sm-exp md-exp |
round:no |
cls:card-info-box-white
]]
The responsible for this is the "hr-childs" ( together with the "cols" ).
When it goes into MOBILE(xs- or sm- ) mode we use the "exp" - EXPAND, this indicates to RadCORE that the HEIGHT must be RESPONSIVE according to the CHILD BLOCKS(CHILDS) within it.
Most of the time, the default height of the block containing the "hr-childs:" must be defined in DESIGN TIME, as the "md-fix" clause will keep the height fixed. It is possible to define the "md-exp", that way, everything will be dynamic but, if there are other blocks that will be ON THE SIDE of the block that contains the "hr-childs", they must have the height defined according to the height of the block with "hr-childs" because they can be side by side with different heights causing a not very pleasant visual effect.
Nota: When using "hr-childs:" inside a block with "collapse:" and validation attributes ( valid: ) 14px will be added to the final height of the block to avoid a "break" in the layout of the parent block.
"hr:" attribute

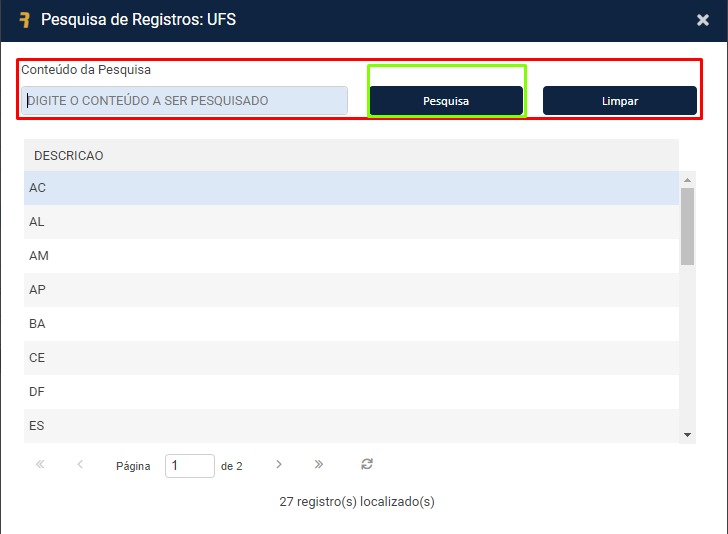
Let´s check rcBlock20 object in frmLookUp. The responsible for this is the "hr:"
sintaxe: hr:xs-AAAA sm-AAAA md-AAAA
Where AAAA can be an absolute value or an object, in the case of an object, its HEIGHT will be captured and associated with the block containing the "hr:"
note: Do not use "hr:" when referring to objects when this object is inside a container with "hr-childs:"
Let's look at its attributes of rcBlock20:
[[
cols:xs-6 sm-6 md-3 |
hr:xs-(btnLkpClear+1) sm-(btnLkpClear+1) md-rcBlock10
]]
When it enters MOBILE MODE(xs- or sm- ) mode the RadCORE will set the HEIGHT of the rcBlock20(which has the search button) to the HEIGHT of the CLEAR(btnLkpClear ) button with 1 pixel more adjustment.
When it enters NORMAL(md-) mode, RadCORE will set the HEIGHT of rcBlock20(which has the search button) to the HEIGHT of rcBlock10(search content) block.
This avoids unnecessary vertical spacing when one block lies on top of another. If you want to observe this effect to better understand what happens at runtime, change the COLOR property of the referenced objects.
Let's analyze some objects in untFrmDEMO_FORM
rcBlock65
hr:xs-0 sm-0 md-2
The block will not occupy any columns, it will be hidden (in theory) when on MOBILE( xs- and sm- ) and will occupy 2 columns on medium screens.
rcBlock161
hr:32 mobile-v-36 mobile-h-36
The block will be 32 pixels tall in "desktop" and 36 pixels in vertical/horizontal mobile.
It is also possible to reference the object itself using the "self" parameter as shown in "rcBlock760" in frmRCBLOCKS:
hr:xs-(self-top) sm-(self-top) md-(parent:50%-top)
It is also possible to scale the height of the block as is done in "rcBlock30" in frmDEMO_LAYOUT_1:
hr:parent-top off:80 off-mobile-v-125 off-mobile-h-80
REPLICATING O HEIGHT
With the "h-replicate:" attribute you can process a dynamic height of an object and replicate the result to many others.
See the example of "rcBlock760" in frmRCBLOCKS:
[[
cols:xs-12 sm-12 md-3|
hr:xs-(self-top) sm-(self-top) md-(parent:50%-top) |
h-replicate:blocks(770 780 790 800 810 820 830) |
round:all
]]
In the example above, the "hr:" will be processed and then replicated to "responsive blocks ( rcBlocks ) numbered 770 to 830.
It is also possible to reference objects directly without numerical sequences:
h-replicate:obj1 obj2 obj3
Review the layout examples in the MEGA DEMO menu as you will learn different ways of use according to various situations.
Created with the Personal Edition of HelpNDoc: Benefits of a Help Authoring Tool