rcBlocks
7.5.0.3
MAINFORM is inside a uniScrollBox( sboxGridBlock ).
Note 1:
When building your forms, you must insert a uniScrollBox to receive your responsive blocks.
Although uniContainerPanel( with autoscroll = true ) also works, it has been observed that in some circumstances it does not deliver the best results correctly.
Note 2:
By default, RadCORE will "lock" the horizontal scroll of all "TUniScrollBox" keeping only the vertical scroll.
If you want to display the horizontal scroll bar, just use the attribute:
[[scrollbar:show-h]] como é demonstrado no "frmDEMO_PANELS"
Note 3:
By default, RadCORE will remove the "alClient" from every "TUniScrollBox" and apply an anchor to avoid some anomalies in rendering.
If you want to keep the "alClient" just use the attribute:
[[scrollbox:reset-off]]
> To help with KEYBOARD in MOBILE mode when focusing on an editing component, using uniScrollBox is mandatory.
You must add blocks on your screen. They are identified by the prefix: "rcBlocknnnn"
Where "nnnn" is the numerical sequence of presentation of each block.
WARNINGS
> Do not use left-hand ZEROS ( 001 , 010 ).
Use:
rcBlock5 , rcBlock6 , rcBlock7
rcBlock10, rcBlock20 , rcBlock30
rcBlock50, rcBlock100 , rcBlock200
rcBlock10, rcBlock300 , rcBlock310
> Use intervals of at least 10 in 10 between one block and another. It cannot exceed 1000.
Ex: rcBlock10, rcBlock20, rcBlock30
> The limit per screen is 5000 blocks (limit imposed by me, but there are no real limits)
> Do not use anchoring or alignments in blocks ( alTop, alClient... ).
Responsive Blocks have their own organization system.
Note: When building your application screens, try not to mix components ( panels ) with the Align( alTop, alClient... ) property together with responsive blocks. In some situations (especially with FORMS) some anomalies occur. Always try to use responsive blocks and, WITHIN THE BLOCKS, if necessary, place the component with the alignment you need, don't use, for example: an alTop panel and below it a responsive block.
This makes it easier for us not to depend on the "TAB ORDER" and for us to have a "space" to, if necessary, insert blocks among others previously created.
Blocks will help apply "responsiveness" to our screens.

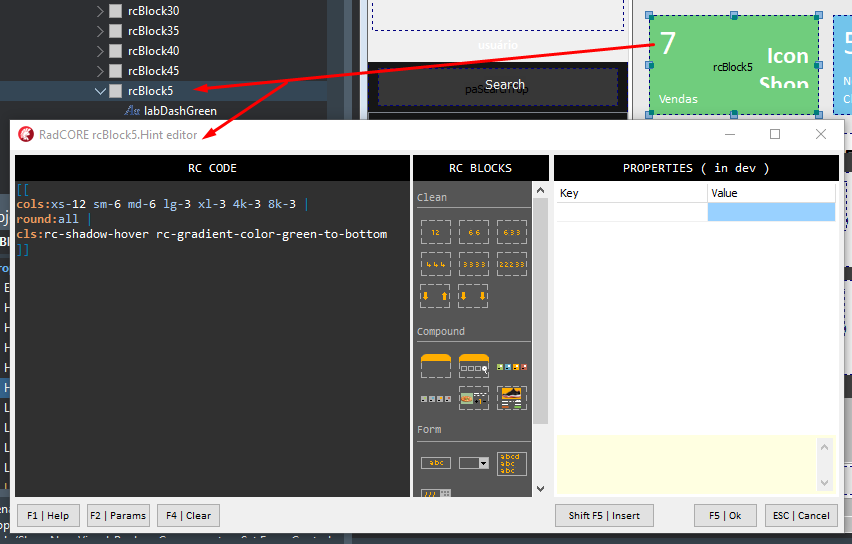
In the HINT property of each block you will specify how it should behave in each 'device'.
I tried using a BootStrap-like syntax, let's understand:
As explained in the previous topic, RadCORE creates a GRID of 12 COLUMNS and each column with an initial width of 150px + 15px ( offset or Guter ).
Guter/offset will always be unique (in the theme control you can increase or decrease the default value).
A row of blocks must be formed by adding their columns up to a total of 12. In the example above, the first 4 blocks have the same configuration:
[[cols:xs-12 sm-6 md-6 lg-3 xl-3 4k-3 8k-3]]
// default values
XS Extra small: Telas muito pequenas
SM Small: Telas pequenas
MD Middle: Telas médias
LG Large: Telas grandes
XL Extra Large: Telas Extra Grandes
4K Telas 4K
8K Telas 8K
On small screens ( XS and SM ), I tell RadCORE that this block will occupy 12 columns, that is, there will be only 1 block per line.
In medium screens ( MD ), I tell RadCORE that this block will occupy 6 columns, that is, it will be only 2 blocks per line.
On large screens (LG, XL, 4k and 8k), I tell RadCORE that this block will occupy 3 columns, that is, it will be only 4 blocks per line.
From "md-", RadCORE assumes the same configuration for the subsequent items:
[[cols:xs-12 sm-12 md-3]]
That is, lg-xl- 4k and 8k will receive 3 columns as well.
Informing only the number of columns, the value is applied to all variations:
[[cols:12]]
IMPORTANT: Always start a block's attributes with "cols:"
From version 7 onwards, 3 new attributes were added to guide and give more freedom when creating blocks.
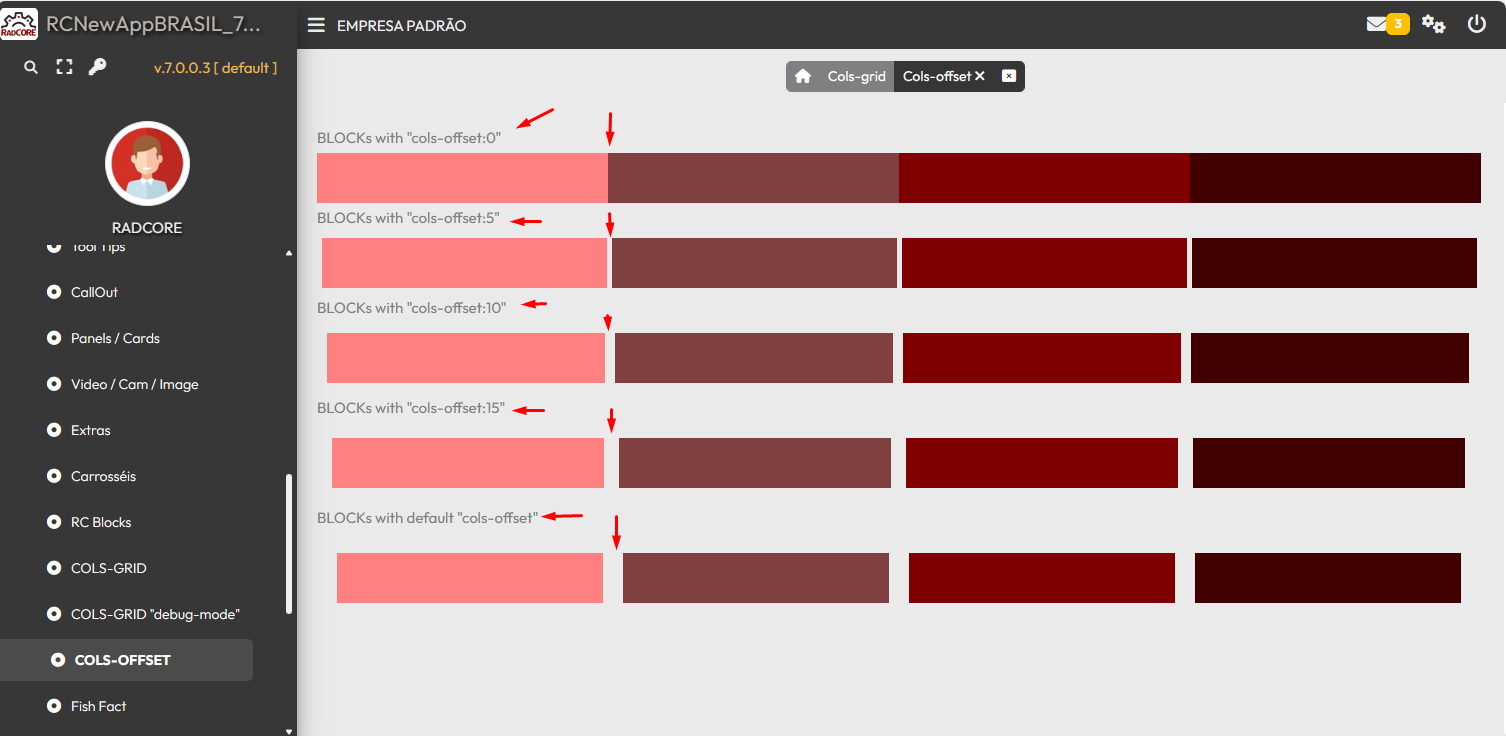
cols-offset:
cols-offset allows you to adjust the "gutter" or even remove it.
In the MEGA DEMO (MISCELLANEOUS EXAMPLES > COLS-OFFSET ) there is an example of use.

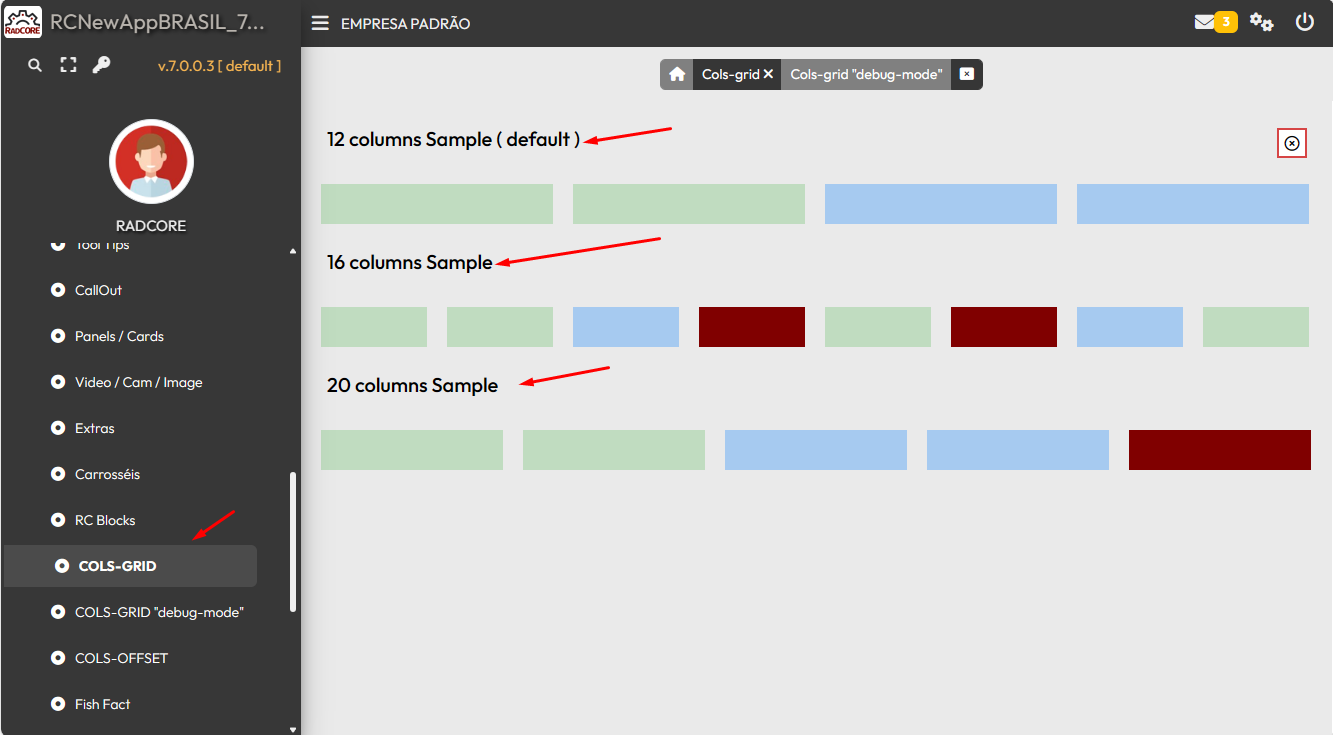
cols-grid:
cols-grid allows you to adjust the number of virtual columns in a "row" of blocks.
In the MEGA DEMO (MISCELLANEOUS EXAMPLES > COLS-GRID) there is an example of use.

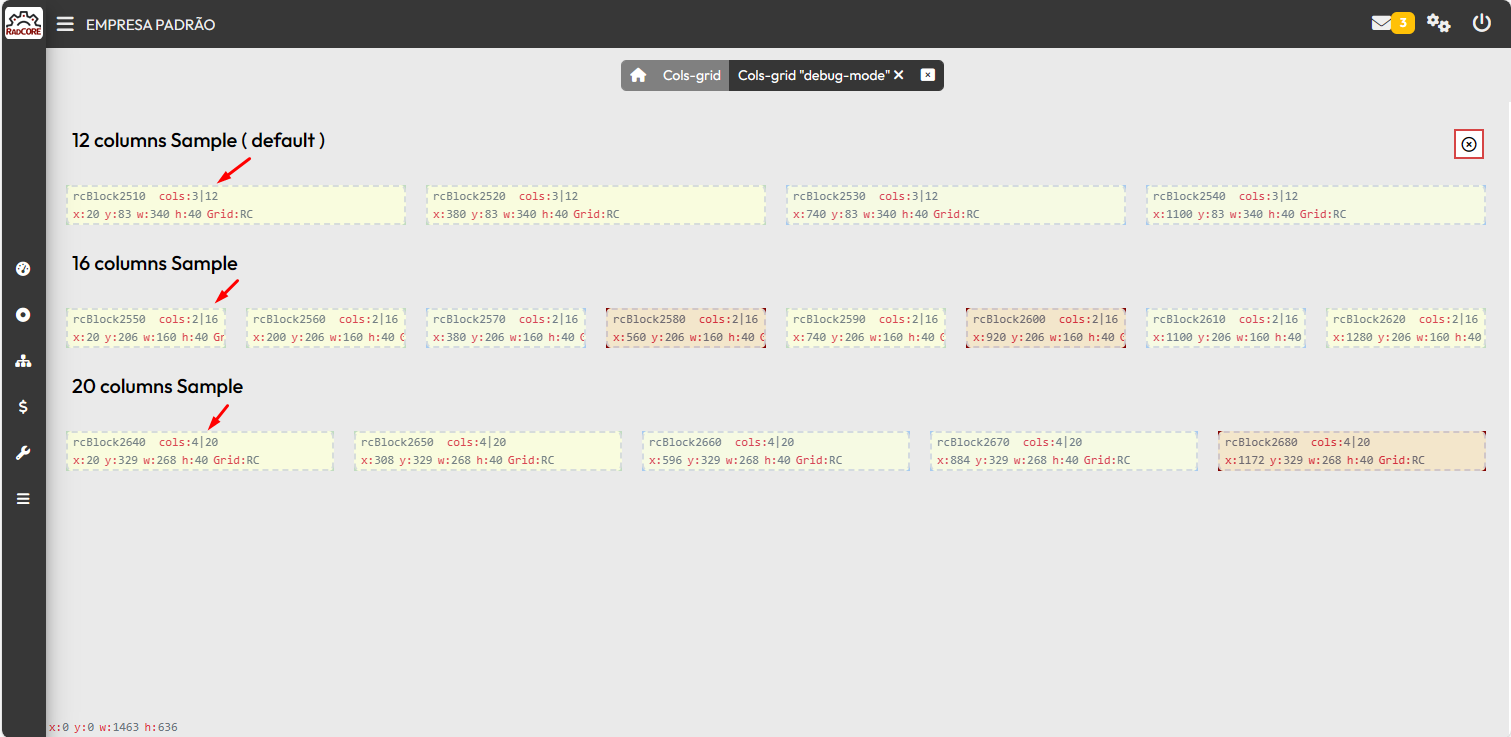
cols-debug:
cols-debug allows you to view the information of a block (name, columns, width, height...) at run time.
In the MEGA DEMO ( MISCELLANEOUS EXAMPLES > COLS-GRID "debug-mode" ) there is an example of use.

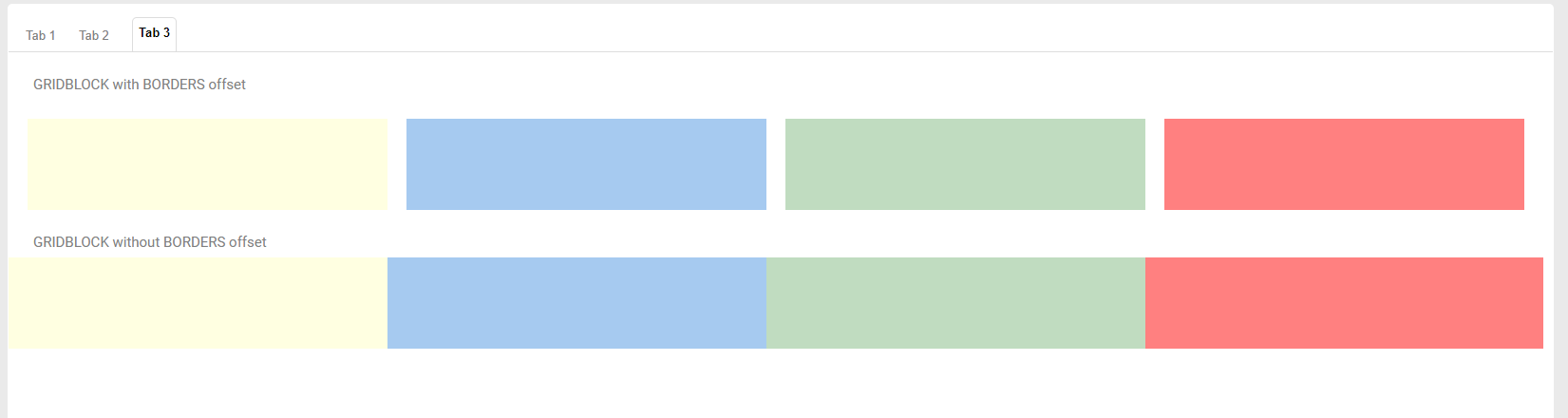
BORDERS
Removing the border(s) of a block:( Look at the example in "frmRCBlock". )

variations:
noborder-all
noborder-left
noborder-right
noborder-top
noborder-bottom(deprecated. use "noborder-top" in subsequent block)
Above, it will apply to any device. It is possible to indicate the type of device just add for example:
noborder-top:mobile-v
noborder-all:mobile
noborder-top:mobile-h
noborder-top:desktop
By default, responsive blocks when regrouping do so with smooth motion animation and a fade.
In addition to turning it off globally in the themes control, you can do it in specific blocks, just use the attributes:
- animate: off
- fade:off
For a better understanding, run tests and try changing the values.
Created with the Personal Edition of HelpNDoc: Easy EPub and documentation editor