Forms
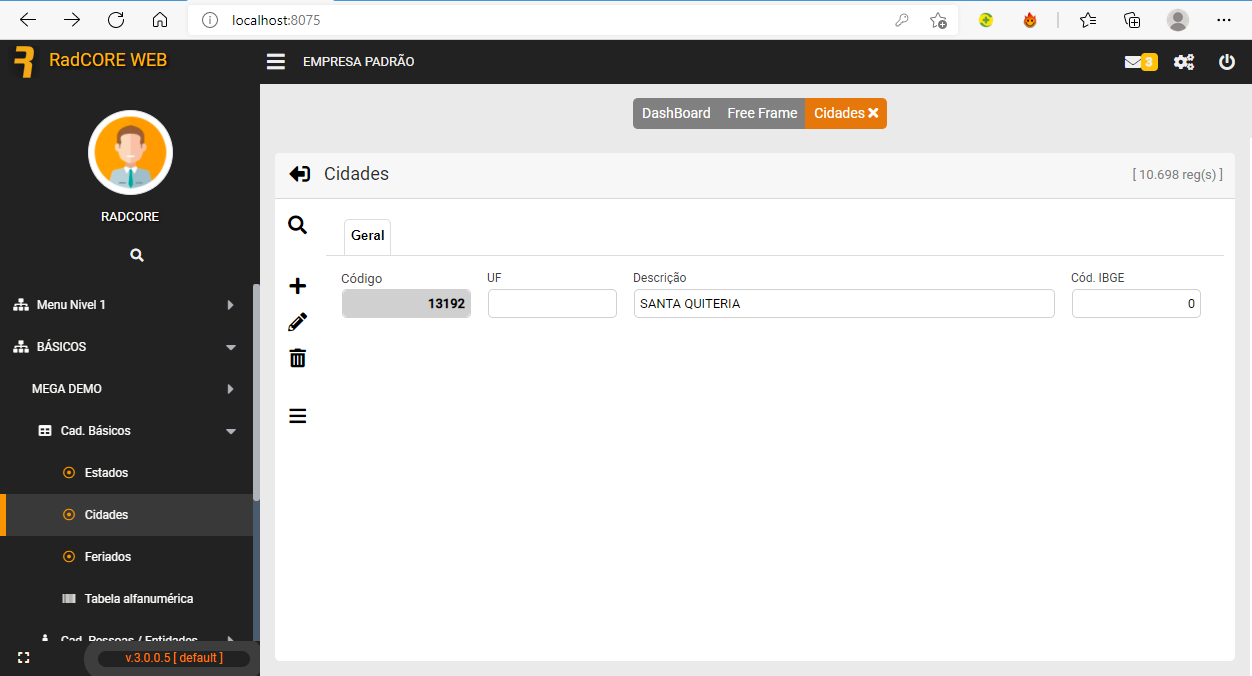
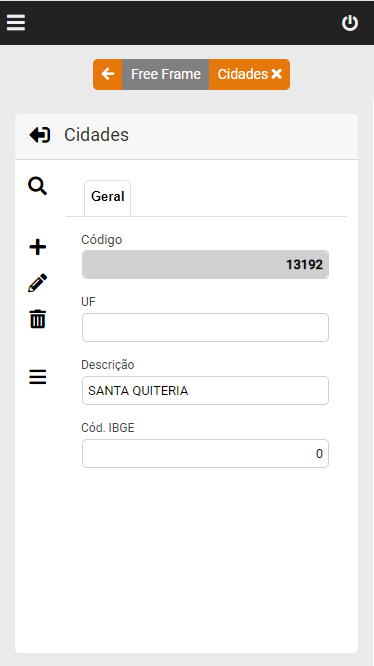
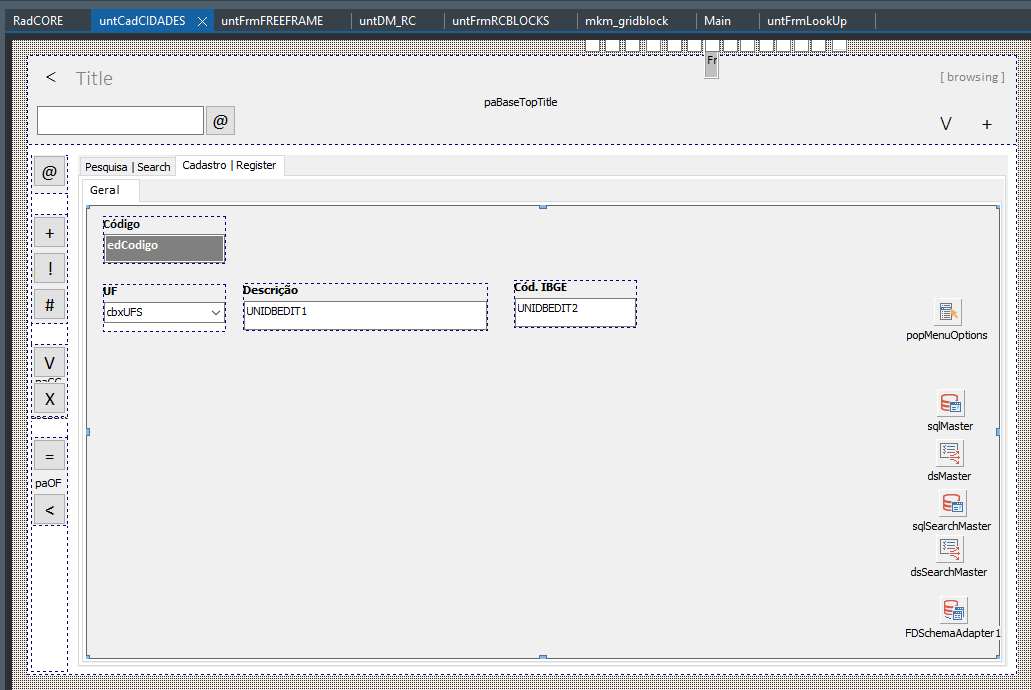
Let's look at "frmCadCIDADES" as an example:



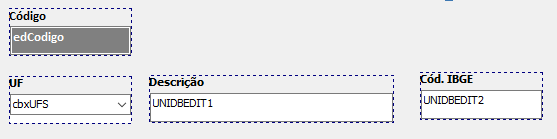
Each field is inside a responsive block ( rcBlock ) and contains its settings ( HINT ).
Making an analogy with HTML, each block is a "DIV".
RadCORE will control the dimension of each block and each component must be adjusted to best suit what you want. We can use native Delphi settings and/or RadCORE dynamic alignment.

Let's see the settings:
All edit fields(with the exception of the "memo") have the Anchors = [ Left, Top, Right ] property, this way, when RadCORE expands/contracts the block, its edit components will follow the block dimension.
Following the RadCORE speaker system configuration (up to 12 columns) we have:
The first block - "rcBlock10" will occupy 12 columns on small screens and 2 columns on other screens.
[[cols:xs-12 sm-12 md-2]]
The second block - "rcBlock20" will occupy 12 columns on small screens and 2 columns on other screens.
[[cols:xs-12 sm-12 md-2]]
The third block - "rcBlock30" will occupy 12 columns on small screens and 6 columns on other screens.
[[cols:xs-12 sm-12 md-6]]
The fourth block - "rcBlock40" will occupy 12 columns on small screens and 2 columns on other screens.
[[cols:xs-12 sm-12 md-2]]
Settings for Forms
It is possible to define the ALIGNMENT and/or the MEASUREMENTS of a FORM so that, when adjusting it by the rotation of the device, it returns or assumes the defined characteristics:
See the frmWEBCAM example to KEEP THE FORM MEASURES FIXED:
[[
modal: |
width:360 fix |
height:353 fix
]]
Please be advised that on any device, the dimension will be FIXED.
Removing the "fix", assumes the DEFAULT measure of the form.
The "modal:" attribute is for RadCORE to keep centered in relation to the screen. Since it is effectively a "modal form".
See the frmTHEMES example:
- Fixed right alignment
- height assuming maximum current resolution
- fixed width
[[
frm-align:right |
height:max |
width:fix
]]
Please be advised that on any device, the FORM will always align to the right.
By default, the MODAL FORMS alignment is at CENTER and non-modal, it assumes the full parent space.
Variations:
[[frm-align:left]]
[[frm-align:right]]
[[frm-align:top]]
[[frm-align:bottom]]
More possibilities. See the example of frmDEMO_MESSAGES:

More possibilities. See the example of frmDEMO_PDV_MODAL:
[[
modal:|
height:max|
width:max
]]
This will bring the form's dimensions to the maximum limit of the screen.
Created with the Personal Edition of HelpNDoc: Free EPub producer