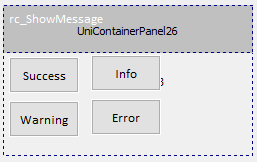
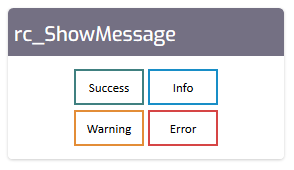
Centralizando Objetos Agrupados


Use a propriedade HINT para informar ao RADCORE como deve ser renderizado.
O Alinhamento centralizado posiciona objetos ao CENTRO DO OBJETO PAI( PARENT ). Vamos estudar o exemplo acima.
Vinculamos 4 objetos:
botao success:
Eu quero que o RadCORE posicione o botão success ao centro de rcBlock122( center:parent ), alinhando seu eixo X com um recuo de -74px( x:-74 ) e seu eixo Y com 8px( y:8 ).
[[
cls:ButtonOutline ButtonOutlineGreen |
center:parent x:-74 y:8
]]
botao info:
Eu quero que o RadCORE posicione o botão info ao centro de rcBlock122( center:parent ), alinhando seu eixo X com um avanço de 74px( x:74 ) e seu eixo Y com 8px( y:8 ).
[[
cls:ButtonOutline ButtonOutlineBlue |
center:parent x:74 y:8
]]
botao warning:
Eu quero que o RadCORE posicione o botão warning ao centro de rcBlock122( center:parent ), alinhando seu eixo X com um recuo de -74px( x:-74 ) e seu eixo Y com 90px( y:90 ).
[[
cls:ButtonOutline ButtonOutlineOrange |
center:parent x:-74 y:90
]]
botao error:
Eu quero que o RadCORE posicione o botão error ao centro de rcBlock122( center:parent ), alinhando seu eixo X com um avanço de 74px( x:74 ) e seu eixo Y com 90px( y:90 ).
[[
cls:ButtonOutline ButtonOutlineRed |
center:parent x:74 y:90
]]
Created with the Personal Edition of HelpNDoc: News and information about help authoring tools and software