Redimensionando Objetos


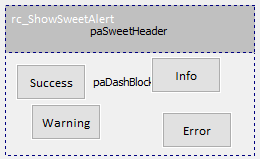
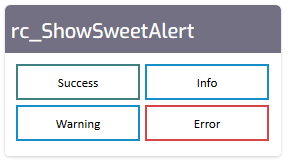
Vamos analisar alguns objetos no exemplo "frmDEMO_MESSAGES":
Use a propriedade HINT para informar ao RADCORE como deve ser renderizado.
O redimensionamento ajusta seu width de acrodo com o OBJETO PAI( PARENT ). Vamos estudar o exemplo acima.
Vinculamos 4 objetos para redimensionar e alinhar simultaneamente:
botao success:
Eu quero que o RadCORE redimensione o botão success referenciando o rcBlock124( scale:parent ), ampliando seu WIDTH com 45% do WIDTH do seu objeto referenciado( rcBlock124 )( w:45% ) e ajustando seu LEFT 5% do LEFT de rcBlock124.
[[
cls:ButtonOutline ButtonOutlineGreen |
scale:parent w:45% |
pos-l:5%
]]
botao info:
Eu quero que o RadCORE redimensione o botão info referenciando o rcBlock124( scale:parent ), ampliando seu WIDTH com 45% do WIDTH do seu objeto referenciado( rcBlock124 )( w:45% ) e alinhando sua posição de acordo com o botão sucess( align:btnSweetSuccess) ao topo( t:0 ) e a direita com um avanço de 5px ( r:5 ).
[[
cls:ButtonOutline ButtonOutlineBlue |
align:btnSweetSuccess t:0 r:5 |
scale:parent w:45%
]]
botao warning:
Eu quero que o RadCORE redimensione o botão warning referenciando o rcBlock124( scale:parent ), ampliando seu WIDTH com 45% do WIDTH do seu objeto referenciado( rcBlock124 )( w:45% ) e alinhando sua posição de acordo com o botão success( align:btnSweetSuccess) ao topo com um avanço do HEIGTH do botão success ( t:h+5 ) e a esquerda ( l:0 ).
[[
cls:ButtonOutline ButtonOutlineBlue |
align:btnSweetSuccess t:h+5 l:0 |
scale:parent w:45%
]]
botao error:
Eu quero que o RadCORE redimensione o botao error referenciando o rcBlock124( scale:parent ), ampliando seu WIDTH com 45% do WIDTH do seu objeto referenciado( rcBlock124 )( w:45% ) e alinhando sua posição de acordo com o botao warning( align:btnSweetWarning) ao topo ( t:0 ) e a direita com um avanço de 5px ( r:5 ).
[[
cls:ButtonOutline ButtonOutlineRed |
align:btnSweetWarning t:0 r:5 |
scale:parent w:45%
]]
rcBlock2:
Este bloco ficará oculto quando em modo mobile vertical( PORTRAIT ) "hide:mobile-v" reorganizando os blocos inferiores e quando estiver ativo, seu HEIGHT deve ser escalonado de acordo com seu objeto PARENT "scale:parent h:100%-top" , ainda aplicamos a retirada de todas as bordas de OFFSET( ou GUTER ) "noborder-all" para que a IMAGEM fique preenchida nas bordas do objeto.
Vejamos seus atributos
[[
cols:xs-12 sm-12 md-6 |
hide:mobile-v |
noborder-all |
scale:parent h:100%-top
]]
Objecto rcBlock460 em frmRCBLOCKS
Também é possível informar um "offset" ao atributo "scale:".
Vejamos o conteúdo do bloco:
[[
cols:xs-12 sm-12 md-6 |
scale:parent h:100%-top off:15 |
round:no |
cls:card-info-box-white
]]
Como podemos ver foi adicionado o parâmetros "off:15" onde, 15 é o número de pixels que devem ser descartados pelo resultado do parâmetro "h:". Isso faz com que o "rcBlock460" se estique até o bottom do seu "parent" menos 15 pixels que seria o valor normal do offset( gutter ) entre os blocos responsivos.
É possivel usar o parâmetro "default-offset" em vez do valor nominal quando a referência for exatamente o offset( gutter ) entre os blocos responsivos.
Ex: scale:parent h:100%-top off:default-offset |
Também é possível referenciar um objeto em "off:" e ainda somar um valor explícito. Imagine que você queira expandir um bloco/componente mas, na base do seu "parent" existe outro componente. Então o "offset" seria o "height" desse componente e/ou mais alguns pixels.
Em algumas situações pode ser necessário aplicar o "scale:" apenas em DESKTOP, para isso, para "desligar" quando estiver em mobile use:
scale:parent h:100%-top off:15 mobile-off
Nota:
o "scale:" não foi criado para ser usado em blocos responsivos apesar de ser possível aplicar o exemplo acima em um bloco, por exemplo, contendo um grid mas que, somente será melhor renderizado se este bloco for o último da lista.
Para uma melhor experiência com escalonamento vertical em blocos responsivos, use o "hr:" no tópico "Responsividade - Redimensionando blocos".
Isso mostra como podemos explorar recursos diversos do radcore e facilmente expandir essas funcionalidades.
Created with the Personal Edition of HelpNDoc: Benefits of a Help Authoring Tool