Collapse e Accordion
É possível e muito fácil aplicar recursos visuais que normalmente são feitos com html puro.
Collapse
Veja a explicação nesse tópico. Procure por "collapsify"
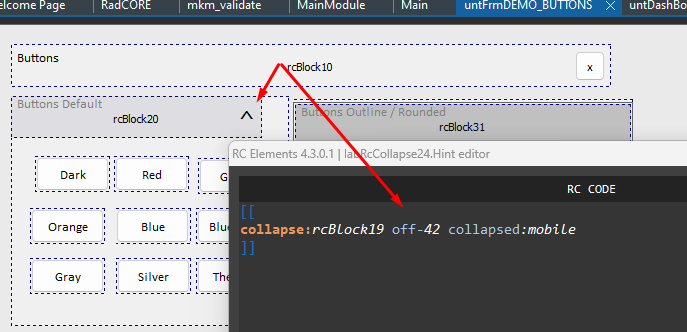
collapse:rcBlock50 off-64 icons:fas-plus fas-minus
rcBlock50 é o bloco que vai expandir / retrair
off-64 indica que quando fechado, ficarão visíveis 64 pixels do bloco.
icons: define os ícones para aberto e fechado. Se não for informado o RC assume o ícone padrão.
icons-color: define uma classe para aplicar uma cor ao ícone
icons:off desativa a exibição dos ícones e permite que qualquer objeto seja usada para fechar/abrir.
Accordion
Uma vez que você tem disponível um conjunto de "containers" com "collapse" o procedimento para aplicar o accordion é o seguinte:
Cada "UniLABEL" de todos os "containers" que contém o atributo "collapse:" devem ter a mesma nomenclatura e um sequencial.
Nota: Por enquanto não é possível usar o "collapse" junto com o "scale:"
Você pode obversar 3 exemplos:
- frmDEMO_BUTTONS:

Nesse exemplo, apenas quando for acessado por mobile, o bloco será exibido inicialmente, fechado.
Nota: É importante lembrar que, o uso do collapse deve ser usado com blocos de 12 colunas. O Efeito visual não é interessante com blocos menores quando fechados.
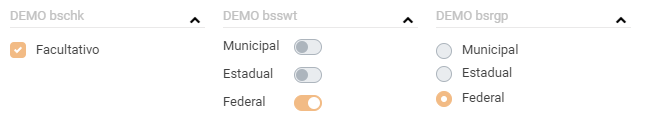
- frmCadFERIADOS

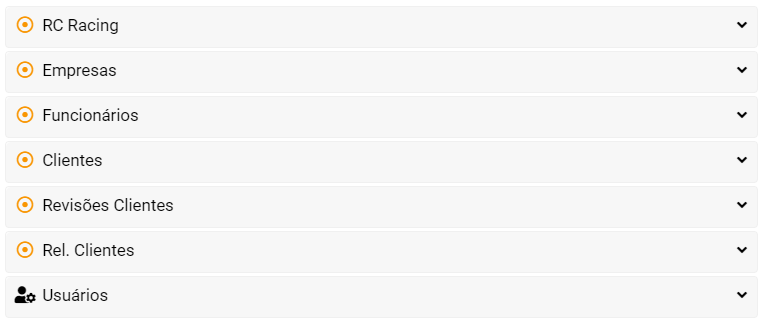
- frmCadUSUARIOS: Este cria dinamicamente

Created with the Personal Edition of HelpNDoc: iPhone web sites made easy