bsVIDEO


Use a propriedade HINT para informar ao RADCORE como deve ser renderizado:
bsVIDEO: Gera um player de vídeo HTML5.
O componente utilizado é um uniHTMLFRAME, mas, em vez de adicionar TODA as instruções HTML, você só precisa indicar o caminho do vídeo e seus parâmetros:
[[bsVideo:files/videos/clouds.webm|controls|loop|autoplay]]
No exemplo acima, estou informando o caminho do video ( files/videos/clouds.webm ) e alguns parâmetros:
controls exibir os controles do player
loop rodar o vídeo em LOOP
autoplay iniciar automaticamente
muted sem som
Observação: Não adicionei todos os parâmetros possíveis, mas, estudando o código, verá que é simples de fazer.
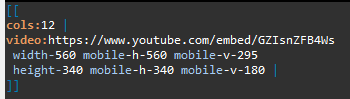
Nas novas versões do RadCORE, foi criado o atributo: "video:" para deixar ainda mais fácil a criação e poder usar vídeos embeded:

O componente usado é um rcBLOCK.

No exemplo acima, determinamos o ajuste da dimensão do vídeo de acordo com o dispositivo/tela.
Veja mais detalhes e/ou exemplos em untDEMO_VIDEOIMG.
Created with the Personal Edition of HelpNDoc: Easily create HTML Help documents