rcBlocks
7.5.0.3
O MAINFORM está dentro de um uniScrollBox( sboxGridBlock ).
Nota 1:
Na construção dos seus formulários, você deve inserir um uniScrollBox para receber seus blocos responsivos.
Apesar de uniContainerPanel( com autoscroll = true ) também funcionar, já foi observado que em algumas circunstânias ele não entrega os melhores resultados corretamente.
Nota 2:
Por padrão, o RadCORE vai "bloquear" o scroll horizontal de todos os "TUniScrollBox" mantendo apenas o scroll vertical.
Caso você deseje exibir a barra de scroll horizontal, basta usar o atributo:
[[scrollbar:show-h]] como é demonstrado no "frmDEMO_PANELS"
Nota 3:
Por padrão, o RadCORE vai remover o "alClient" de todos os "TUniScrollBox" aplicar uma ancoragem para evitar algumas anomalias na renderização.
Caso você deseje manter o "alClient" basta usar o atributo:
[[scrollbox:reset-off]]
> Para ajudar com o TECLADO em modo MOBILE quando der o foco em um componente de edição, o uso uniScrollBox é obrigatório.
Você deve adicionar blocos em sua tela. Eles são identificados pelo prefixo: "rcBlocknnnn"
Onde "nnnn" é a sequencia numérica de apresentação de cada bloco.
ATENÇÃO
> Não utilize ZEROS a esquera( 001 , 010 ).
Use:
rcBlock5 , rcBlock6 , rcBlock7
rcBlock10, rcBlock20 , rcBlock30
rcBlock50, rcBlock100 , rcBlock200
rcBlock10, rcBlock300 , rcBlock310
> Use intervalos de pelo menos 10 em 10 entre um bloco e outro. Não pode ultrapassar 1000.
Ex: rcBlock10, rcBlock20 , rcBlock30
> O limite por tela é de 5000 blocos( limite imposto por mim, mas não há limites reais )
> Não use ancoragem ou alinhamentos nos blocos( alTop, alClient... ).
Os Blocos responsivos tem seu próprio sistema de organização.
Nota: Quando construir as telas das suas aplicações, tente não misturar componentes ( panels ) com a propriedade Align( alTop, alClient... ) em conjunto com blocos responsivos. Em algumas situações( principalmente com FORMS ) ocorrem algumas anomalias. Procure usar sempre blocos responsivos e, DENTRO DOS BLOCOS, se necessário, coloque o componente com o alinhamento que precisa, não use por exemplo: um panel alTop e abaixo dele um bloco responsivo.
Isso facilita para não dependermos do "TAB ORDER" e para que possamos ter um "espaço" para, caso seja necessário, inserir blocos entre outros previamente criados.
Os blocos vão ajudar a aplicar "responsividade" em nossas telas.

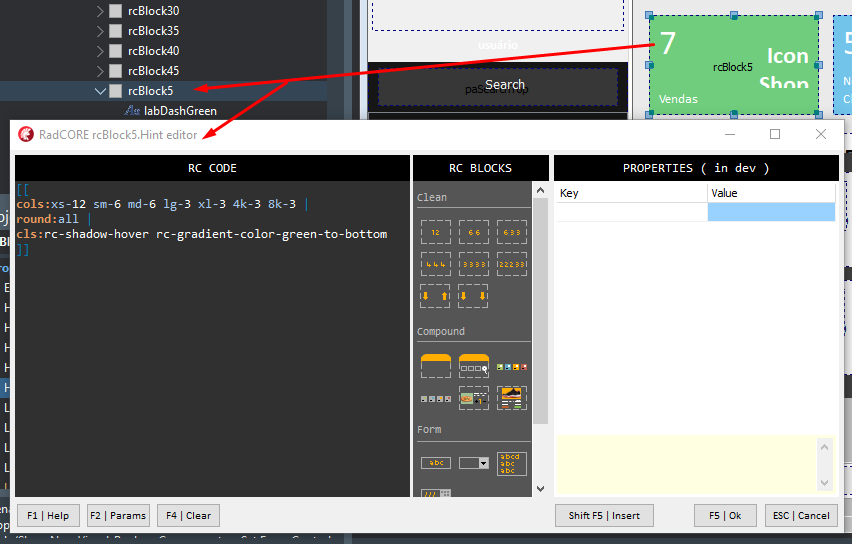
Na propriedade HINT de cada bloco você vai especificar como ele deve se comportar em cada 'dispositivo'.
Eu tentei usar uma sintaxe parecida com a do BootStrap, vamos entender:
Como explicado no tópico anterior, o RadCORE cria um GRID de 12 COLUNAS e cada coluna com uma largura inicial de 150px + 15px ( offset ou Guter ).
O Guter/offset sempre será único( no controle de temas vc pode aumentar ou dimunuir o valor padrão ).
Uma linha de blocos deve ser formada somando suas colunas até um total de 12. No exemplo acima, os 4 primeiros blocos teem a mesma configuração:
[[cols:xs-12 sm-6 md-6 lg-3 xl-3 4k-3 8k-3]]
// default values
XS Extra small: Telas muito pequenas
SM Small: Telas pequenas
MD Middle: Telas médias
LG Large: Telas grandes
XL Extra Large: Telas Extra Grandes
4K Telas 4K
8K Telas 8K
Em telas pequenas( XS e SM ), eu digo ao RadCORE que esse bloco ocupará 12 colunas, ou seja, ficará apenas 1 bloco por linha.
Em telas médias( MD ), eu digo ao RadCORE que esse bloco ocupará 6 colunas, ou seja, ficará apenas 2 blocos por linha.
Em telas grandes( LG, XL, 4k e 8k ), eu digo ao RadCORE que esse bloco ocupará 3 colunas, ou seja, ficará apenas 4 blocos por linha.
A partir de "md-", o RadCORE assume a mesma configuração para os ítens posteriores:
[[cols:xs-12 sm-12 md-3]]
Ou seja, lg- xl- 4k e 8k receberão 3 colunas também.
Informando apenas o número de colunas, o valor é aplicado em todas as variações:
[[cols:12]]
IMPORTANTE: Sempre inicie os atributos de um bloco com o "cols:"
A partir da versão 7, foram adicionados 3 novos atributos para orientar e dar mais liberdade na criação dos blocos.
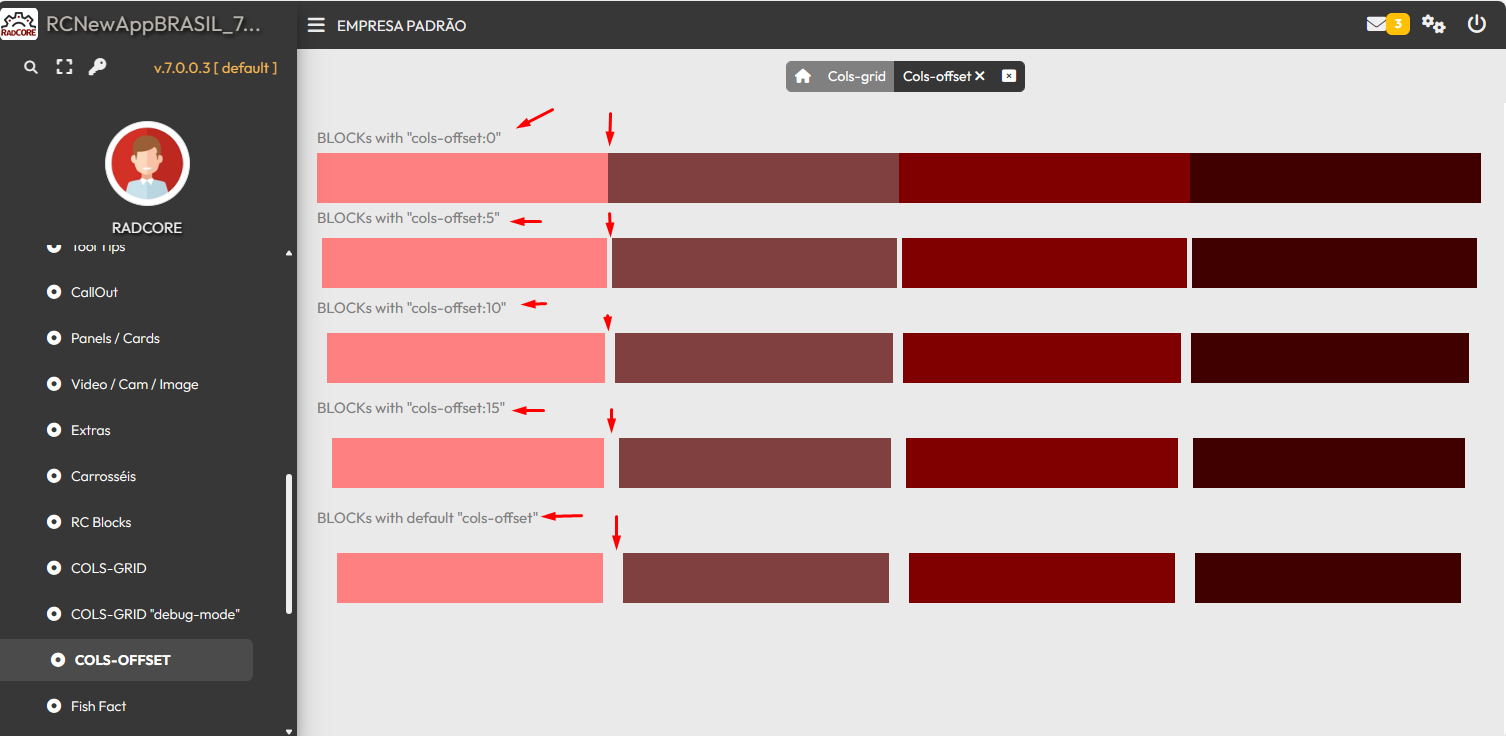
cols-offset:
O cols-offset permite ajustar o "gutter" ou até mesmo removê-lo.
No MEGA DEMO( EXEMPLOS DIVERSOS > COLS-OFFSET ) há um exemplo de uso.

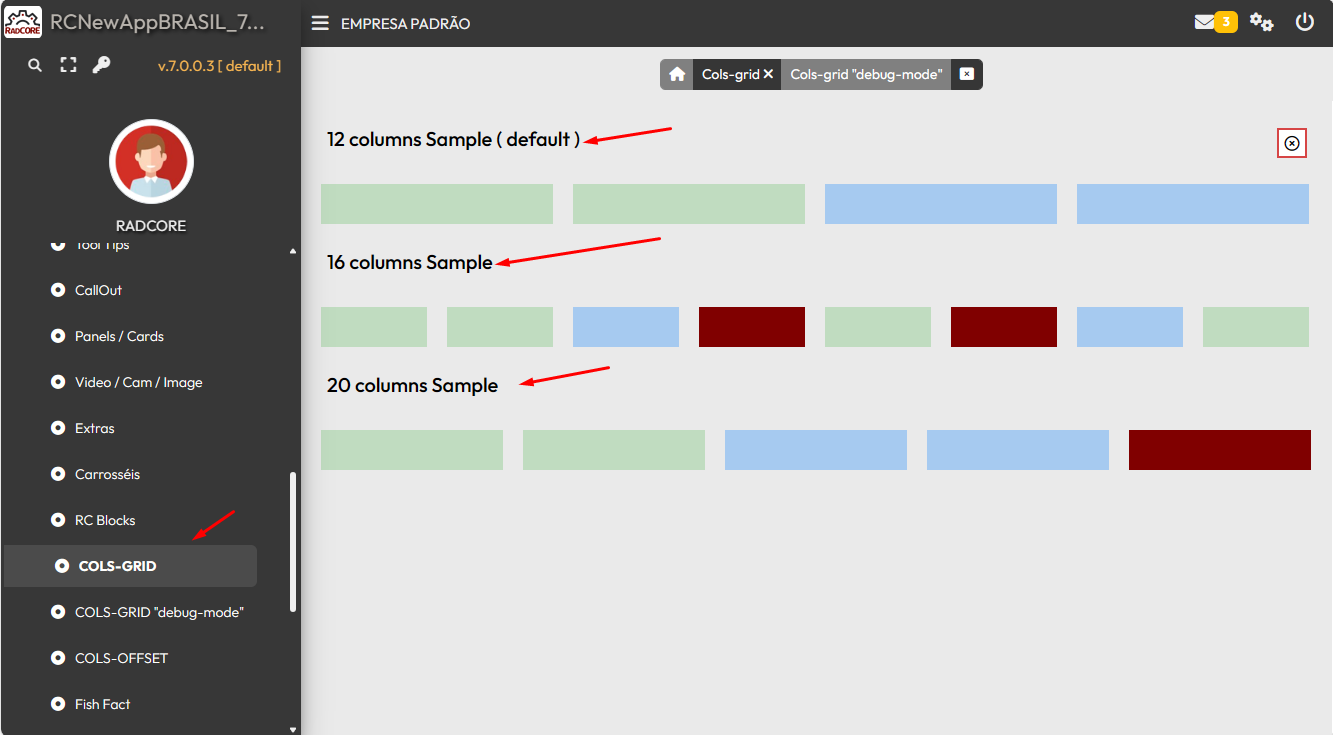
cols-grid:
O cols-grid permite ajustar o número de colunas virtuais em uma "linha" de blocos.
No MEGA DEMO( EXEMPLOS DIVERSOS > COLS-GRID ) há um exemplo de uso.

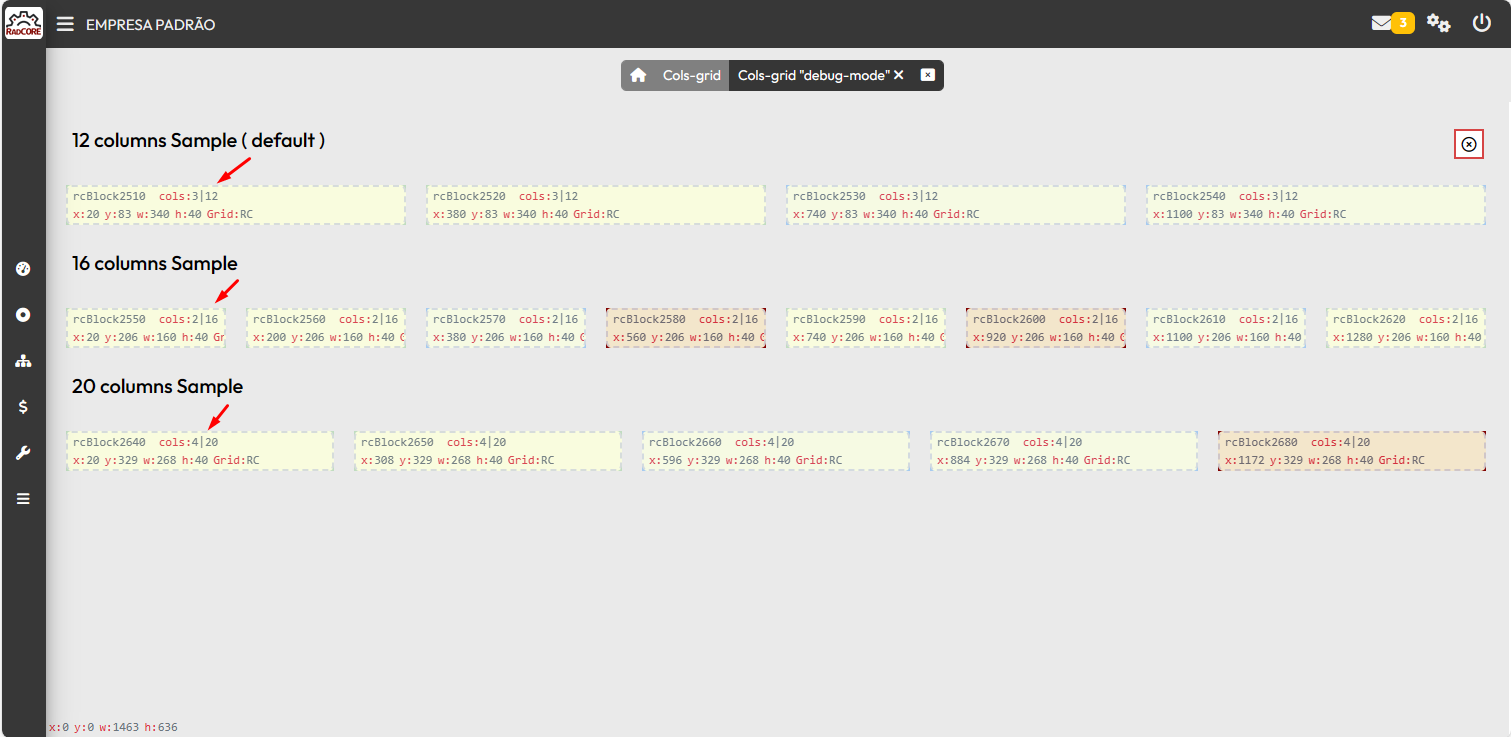
cols-debug:
O cols-debug permite visualizar as informações de um bloco( nome, colunas, width, height...) em tempo de execução.
No MEGA DEMO( EXEMPLOS DIVERSOS > COLS-GRID "debug-mode" ) há um exemplo de uso.

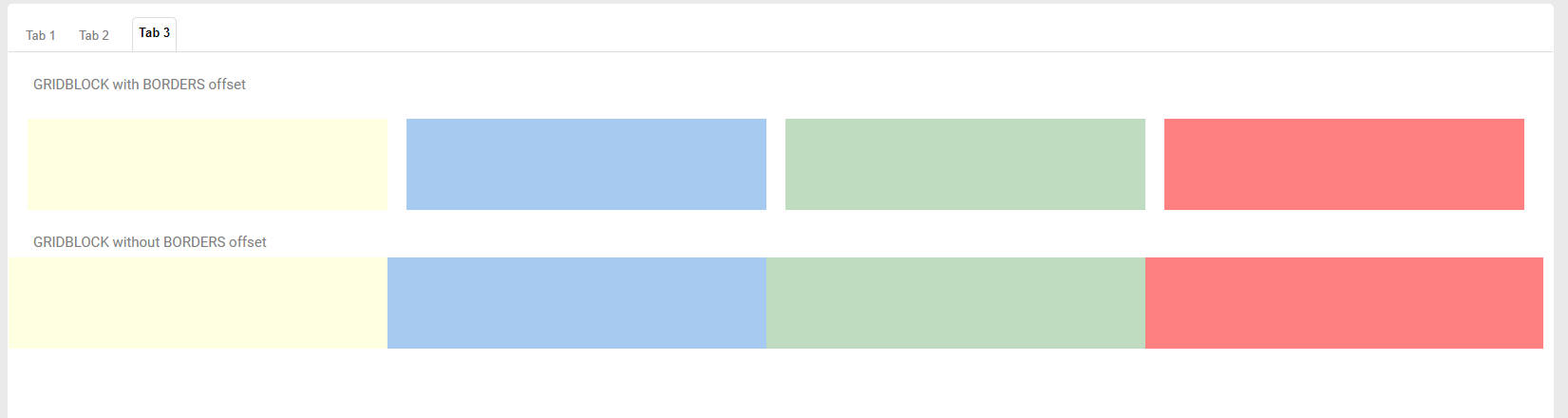
BORDAS
Removendo a(s) borda(s) de um bloco:( Observe o exemplo em "frmRCBlock". )

variações:
noborder-all
noborder-left
noborder-right
noborder-top
noborder-bottom( depreciado. use o "noborder-top" no bloco subsequente )
Acima, aplicará em qualquer dispositivo.É possível indicar o tipo de dispositivo basta adicionar por exemplo:
noborder-top:mobile-v
noborder-all:mobile
noborder-top:mobile-h
noborder-top:desktop
Por padrão, os blocos responsivos quando se reagrupam , fazem isso com uma animação de movimento suave e um "fade".
Além de desligar isso globalmente no controle de temas, você poderá fazer em blocos específicos, basta utilizar os atributos:
- animate:off
- fade:off
Para um melhor entendimento, faça testes e experimente alterar os valores.
Created with the Personal Edition of HelpNDoc: Easily create CHM Help documents