Formulários
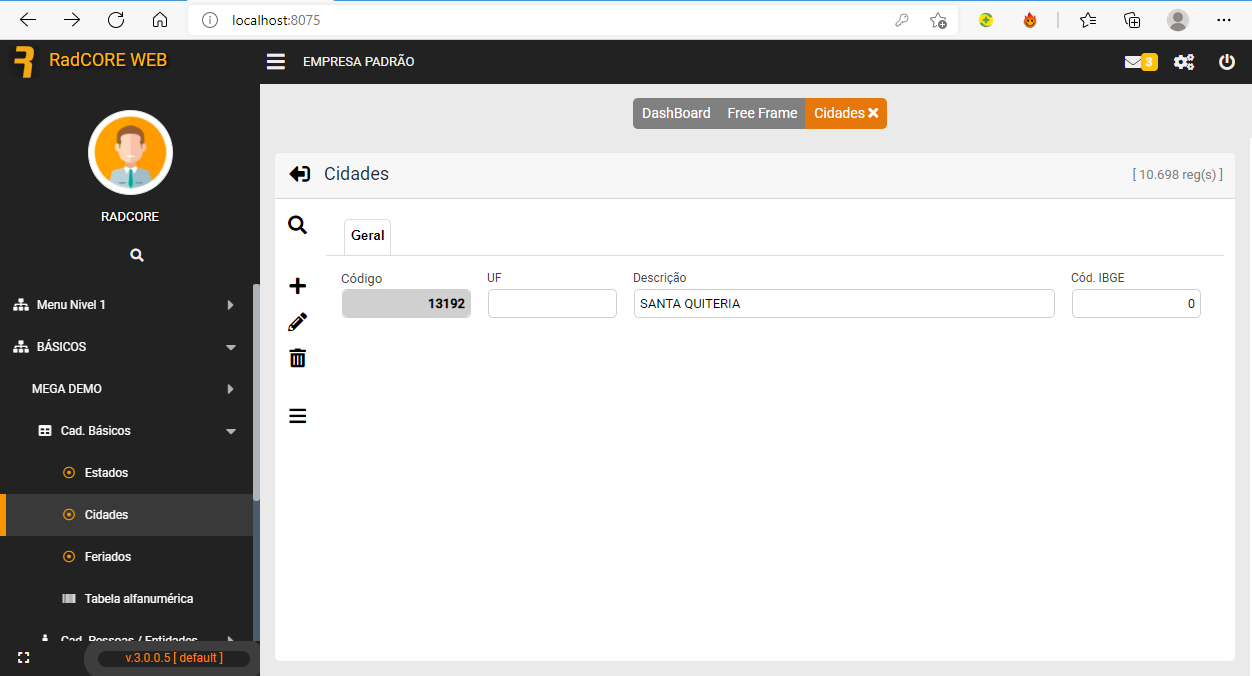
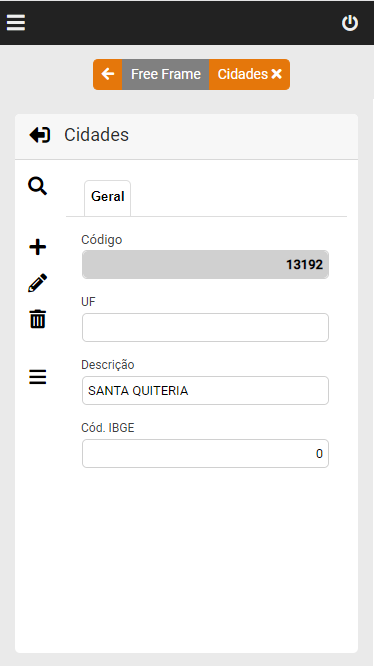
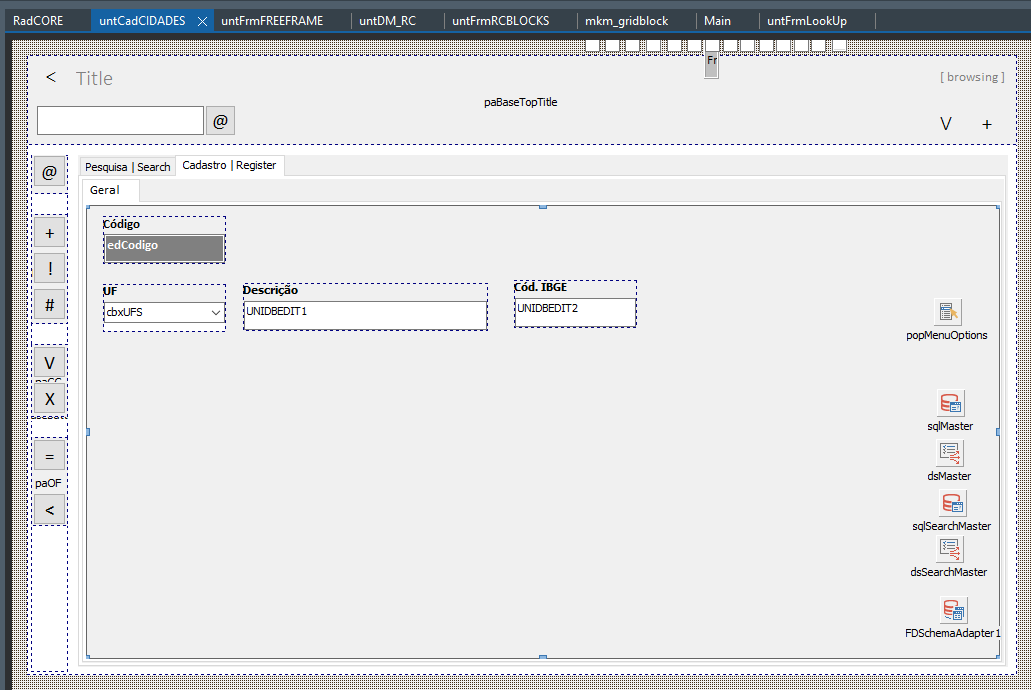
Vejamos como exemplo o "frmCadCIDADES":



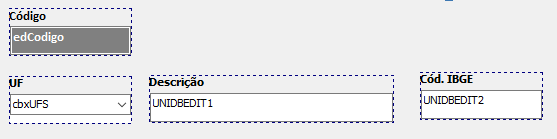
Cada campo está dentro de um bloco responsivo( rcBlock ) e contém suas configurações( HINT ).
Fazendo uma analogia com HTML, cada bloco é uma "DIV".
O RadCORE vai controlar a dimensão de cada bloco e cada componente deve ser ajustado para melhor se adequear ao que você deseja. Podemos usar configurações nativas do Delphi e/ou de alinhamento dinâmico do RadCORE.

Vejamos as configurações:
Todos os campos de edição( com exceção do "memo" ) tem a propriedade Anchors = [ Left, Top, Right ], dessa forma, o RadCORE ao expandir/contrair o bloco, seus componentes de edição vão acompanhar a dimensão do bloco.
Seguindo a configuração do sistema de colunas do RadCORE( até 12 colunas ) temos:
O primeiro bloco - "rcBlock10" vai ocupar 12 colunas em telas pequenas e 2 colunas nas demais telas.
[[cols:xs-12 sm-12 md-2]]
O segundo bloco - "rcBlock20" vai ocupar 12 colunas em telas pequenas e 2 colunas nas demais telas.
[[cols:xs-12 sm-12 md-2]]
O terceiro bloco - "rcBlock30" vai ocupar 12 colunas em telas pequenas e 6 colunas nas demais telas.
[[cols:xs-12 sm-12 md-6]]
O quarto bloco - "rcBlock40" vai ocupar 12 colunas em telas pequenas e 2 colunas nas demais telas.
[[cols:xs-12 sm-12 md-2]]
Configurações para Formulários
É possível definir o ALINHAMENTO e /ou as MEDIDAS de um FORMULÁRIO para que, ao ajustá-lo pela rotação do dispositivo ele retorne ou assuma as características definidas:
Veja o exemplo do frmWEBCAM para MANTER FIXO as MEDIDAS do FORM:
[[
modal: |
width:360 fix |
height:353 fix
]]
Informamos que em qualquer dispositivo, a dimensão será FIXA.
Removendo o "fix", assume a medida PADRÃO do form.
O atributo "modal:" é para que o RadCORE mantenha centralizado em relação a tela. Já que se trata efetivamente de um "formulário modal".
Veja o exemplo do frmTHEMES:
- Alinhamento fixo a direita
- altura assumindo o máximo da resolução atual
- largura fixa
[[
frm-align:right |
height:max |
width:fix
]]
Informamos que em qualquer dispositivo, o FORM sempre vai se alinhar a direita.
Por padrão, o alinhamento de FORMULÁRIOS MODAL é no CENTRO e não modal, assume o espaço do "parent" integral.
Variações:
[[frm-align:left]]
[[frm-align:right]]
[[frm-align:top]]
[[frm-align:bottom]]
Mais possibilidades.Veja o exemplo do frmDEMO_MESSAGES:

Mais possibilidades.Veja o exemplo do frmDEMO_PDV_MODAL:
[[
modal:|
height:max|
width:max
]]
Isso vai deixar as dimensões do formulário no limite máximo da tela.
Created with the Personal Edition of HelpNDoc: Free CHM Help documentation generator