Redimensionando Blocos
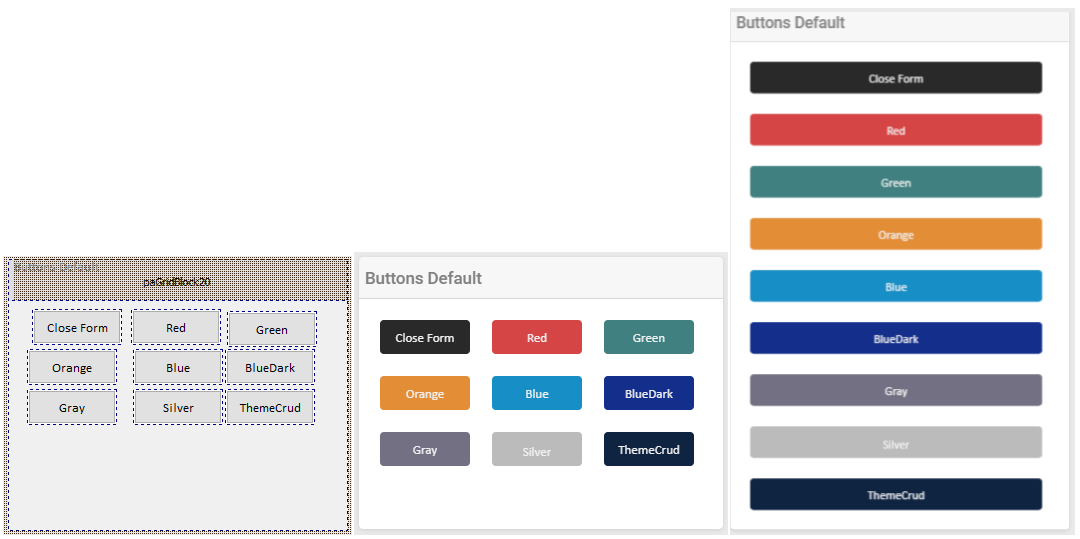
frmDEMO_BUTTONS
Objecto rcBlock19:
Este bloco será redimentsionado verticalmente de acordo com o dispositivo que está acessando a aplicação.

Vejamos seus atributos:
[[
cols:xs-12 sm-12 md-6 |
hr-childs:xs-exp sm-exp md-exp |
round:no |
cls:card-info-box-white
]]
O responsável por isso é o "hr-childs"( em conjunto com o "cols" ).
Quando entra em modo MOBILE( xs- ou sm- ) usamos o "exp" - EXPAND, isso indica ao RadCORE que o HEIGHT deve ser RESPONSIVO de acordo com os BLOCOS FILHOS( CHILDS ) dentro dele.
Na grande maioria das vezes, a altura padrão do bloco que contém o "hr-childs:" deve ser definida em DESIGN TIME, pois a cláusula "md-fix" vai manter a altura fixa. É possível definir o "md-exp", dessa forma, tudo ficará dinâmico mas, se houver outros blocos que ficarão DO LADO do bloco que contém o "hr-childs", eles deverão ter a altura definida de acordo com a altura do bloco com "hr-childs" pois, poderão ficar um do lado do outro com alturas diferentes causando um efeito visual não muito agradável.
Nota: Quando usado o "hr-childs:" dentro de um bloco com "collapse:" e atributos de validação( valid: ) serão adicionados 14px na altura final do bloco para evitar uma "quebra" no layout do bloco pai.
Atributo "hr:"

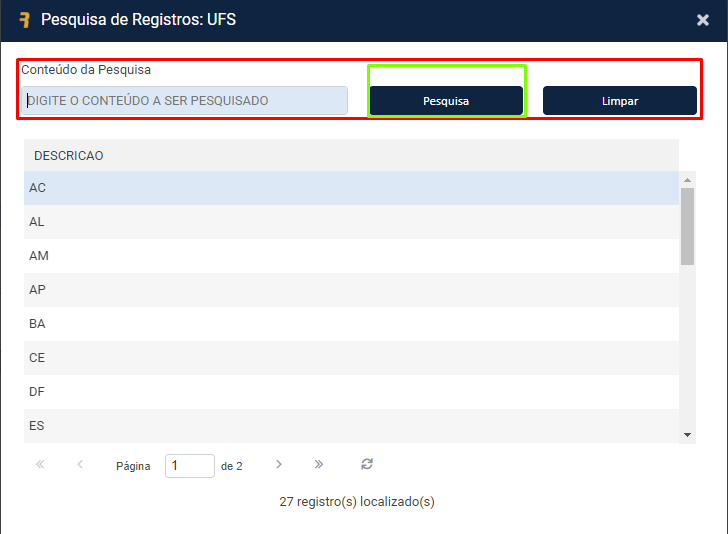
Vamos analizar o objeto rcBlock20 em frmLookUp. O responsável por isso é o "hr:"
sintaxe: hr:xs-AAAA sm-AAAA md-AAAA
Onde AAAA pode ser um valor absoluto ou um objeto, no caso de um objeto, será capturado o HEIGHT dele e associado ao bloco que contem o "hr:"
nota: Não use o "hr:" ferenciando objetos quando, este objeto estiver dentro de um container com "hr-childs:"
Vejamos os atributos de rcBlock20:
[[
cols:xs-6 sm-6 md-3 |
hr:xs-(btnLkpClear+1) sm-(btnLkpClear+1) md-rcBlock10
]]
Quando entra em modo MOBILE( xs- ou sm- ) o RadCORE vai definir o HEIGHT do rcBlock20( que tem o botão pesquisa ) com o HEIGHT do botão LIMPAR( btnLkpClear ) com 1 pixel a mais de ajuste.
Quando entra em modo NORMAL( md- ) o RadCORE vai definir o HEIGHT do rcBlock20( que tem o botão pesquisa ) com o HEIGHT do bloco rcBlock10( conteúdo da pesquisa ).
Isso evita o espaçamento vertical desnecessário quando um bloco se posicionar sobre o outro. Se quiser observar esse efeito para melhor entender o que ocorre em tempo de execução, altere a propriedade COLOR dos objetos referenciados.
Vamos analisar alguns objetos no untFrmDEMO_FORM
rcBlock65
hr:xs-0 sm-0 md-2
O bloco não ocupará nenhuma colunas, ficará oculto( em teoria ), quando estiver em MOBILE( xs- e sm- ) e ocupará 2 colunas em telas médias.
rcBlock161
hr:32 mobile-v-36 mobile-h-36
O bloco terá 32 pixels de altura em "desktop" e 36 pixels em mobile vertical/horizontal.
Também é possível referenciar o próprio objeto usando o parâmetro "self" como é mostrado no "rcBlock760" no frmRCBLOCKS:
hr:xs-(self-top) sm-(self-top) md-(parent:50%-top)
Também é possível escalonar a altura do bloco como é feito no "rcBlock30" no frmDEMO_LAYOUT_1:
hr:parent-top off:80 off-mobile-v-140 off-mobile-h-0
REPLICANDO O HEIGHT
Com o atributo "h-replicate:" você pode processar um height dinâmico de um objeto e replicar o resultado a vários outros.
Veja o exemplo do "rcBlock760" no frmRCBLOCKS:
[[
cols:xs-12 sm-12 md-3|
hr:xs-(self-top) sm-(self-top) md-(parent:50%-top) |
h-replicate:blocks(770 780 790 800 810 820 830) |
round:all
]]
No exemplo acima, o "hr:" será processado e em seguida replicará para os "blocos responsivos( rcBlocks ) de número 770 a 830.
Também é possível referencia objetos diretamente sem sequências numéricas:
h-replicate:obj1 obj2 obj3
Analise os exemplos de layout no menu MEGA DEMO pois você aprenderá diversas maneiras de uso de acordo com várias situações.
Created with the Personal Edition of HelpNDoc: Free iPhone documentation generator